最近没有什么面试经历,上一次面试已经是将近一年前了,所以没办法有效回忆到当时面试的状况。好在近期肉大(@meathill)有在做一个模拟面试的选题,就可以另辟蹊径写一篇旁观其他人面试的文章。
奥利奥同学 是一位能力非常强的前端开发者。最开始了解到他是他在群里分享了自己使用 ThreeJS 开发的一个可交互3D汽车展厅项目 的开发经历,非常吸引眼球并且完成了配套的讲解教程,可以说是非常用心和细致的一个开发者了。
最近没有什么面试经历,上一次面试已经是将近一年前了,所以没办法有效回忆到当时面试的状况。好在近期肉大(@meathill)有在做一个模拟面试的选题,就可以另辟蹊径写一篇旁观其他人面试的文章。
奥利奥同学 是一位能力非常强的前端开发者。最开始了解到他是他在群里分享了自己使用 ThreeJS 开发的一个可交互3D汽车展厅项目 的开发经历,非常吸引眼球并且完成了配套的讲解教程,可以说是非常用心和细致的一个开发者了。
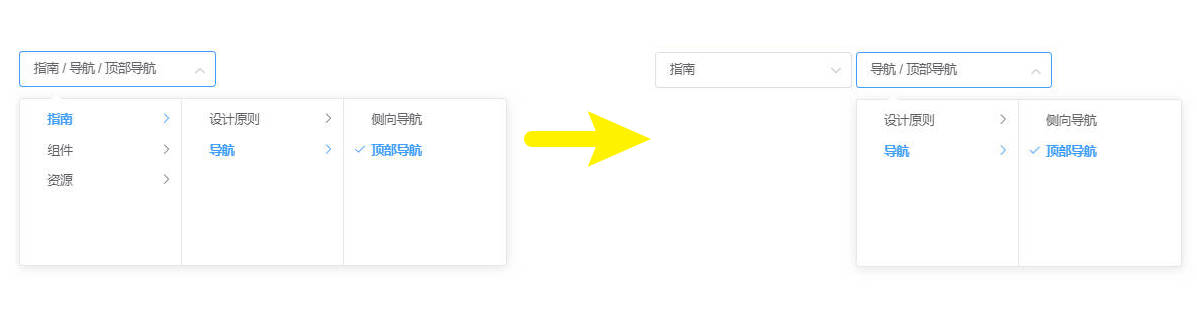
业务上遇到一个UI的变更需求,要求是把一个 三层数据的级联选择器组件 拆分成 下拉选择组件 + 二层数据的级联选择器组件 的形式去展示。也就是把三层数据的第一层提出来赋值给下拉选择器组件,对应的二级三级数据依旧是在 级联选择组件 中选择。

需求其实很简单,也很快就处理掉了,但是自测的时候就总是会看到控制台会抛出一个异常:[Vue warn]: Error in callback for watcher "options": "TypeError: Cannot read property 'level' of null
因为在测试环境就下意识以为是因为测试的假数据对不上级联选择器可选项 value 造成的匹配不到对应的层级导致的报错,就没有过多的关注。今天开发完手头上的主体业务回过头来收尾细节的时候发现并不是这么一回事。
其实是由于 <el-cascader> 级联选择器的 options 属性被动态修改而造成的问题。
这边提前说一个简答解决方式:
给级联选择器增加
key键,让每次options修改时重新渲染组件即可。
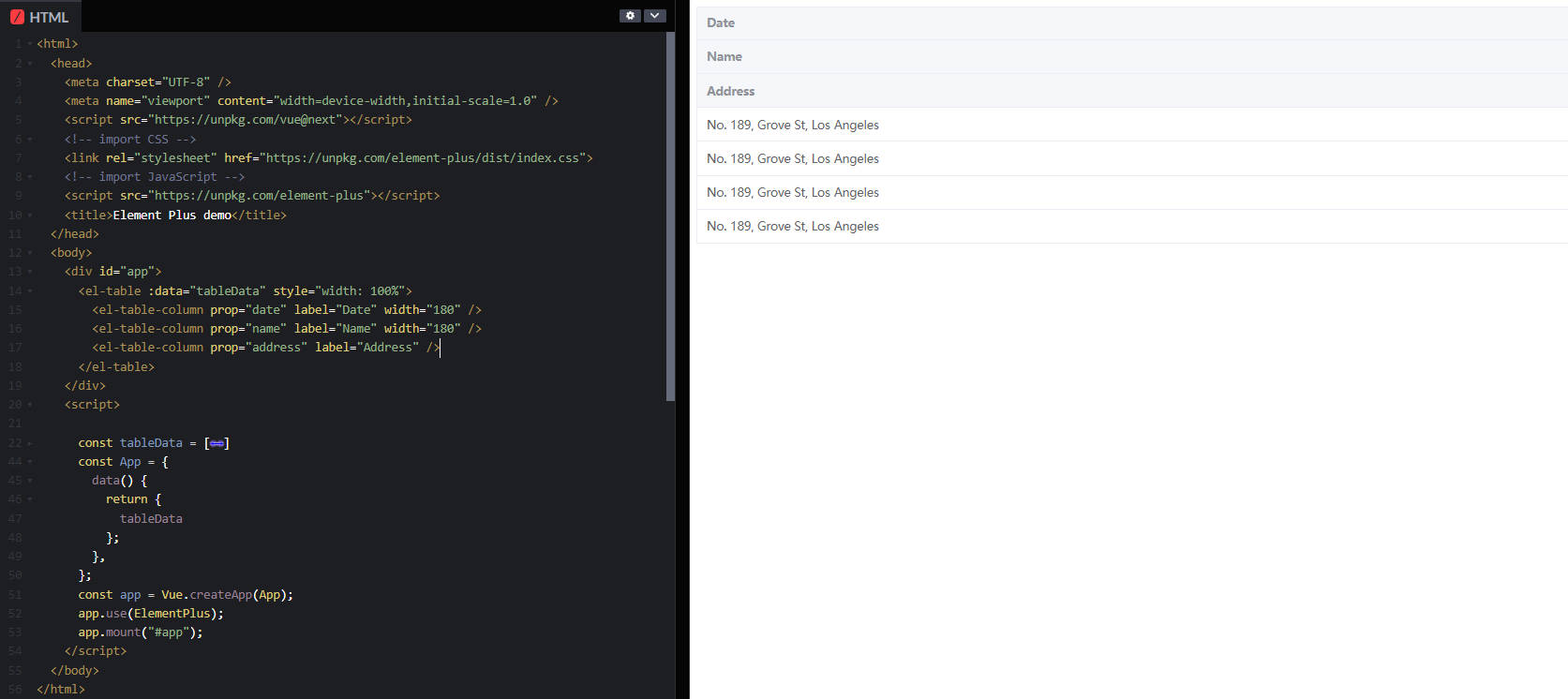
今天在社区答题的时候,遇到一个题目 《CDN引入的 Vue3 和Element Plus 表格异常,怎么解决呢?》。在去复现的时候和提问者犯了一样的错误。没有显式地写出关闭标签,想当然的直接复制了官方的代码示例就粘贴上去运行了。

然后还以为是 CDN 上最新版本的包有问题,从 2.2.32 一路试到了 2.0.0 都还是一样情况,然后很果断地得出了一个结论:官方的演示 Demo 也有问题 😂。
其实问题就是在 没有显式地写出关闭标签……
对于我这种比较懒的人,一直以来都是直接用 new Date().valueOf() 或者 Math.random() 配合一些规则来生成唯一ID,不配置规则的话,出现重复的概率还是比较高的。前几天看到群里有人说起了这个新的API(也不新了21年夏天发布的了)就大概看了一下。
各个主流浏览器也都支持了。不过呢,开始支持的版本都比较高🔗 “randomUUID” | Can I use,
所以在一些不喜欢更新软件版本的用户里面就会抛出错误比如说 "crypto" is not defined 或者 crypto.randomUUID is not a function。
因为长者的逝世,最近不断有同学在问:应该怎么做站点置灰(去色)的需求。一般来说我都会转发张鑫旭大佬的 《小tip: 使用CSS将图片转换成黑白(灰色、置灰)》 这篇文章给对方,文章内详细的描述了应该如何处理。
虽然 filter 属性还是草案阶段,但是几乎所有的现代浏览器都有很好支持,所以可以直接使用 html{filter: grayscale(100%)} 来实现这个需求。
但是今天在社区里面看到有人提到了这样的一个问题请教css网站置灰,排除图片的问题?,需求是使用 filter: grayscale(100%) 使全站置灰之后,如何排除网站中的图片的置灰。
一开始我认为这个需求有一些点不合理,随即答复了可以按照区块去实现置灰,如果要实现这样的需求需要通过遍历来实现,并让他去和PM沟通,具体为什么要实现这样的方式。
但是后来有人补充了通过 :not() + :has() 伪类选择器实现的方式,但是还是有一定兼容性问题的。(FireFox 还未支持 :has() 伪类选择器_2022年12月)
今天小伙伴问了一个奇怪的问题,他在使用 RegExp.test() 方法时使用全局匹配时会依次返回 true 和 false 的现象。
比如说:
var t = /#/g
t.test("#")
// true
t.test("#")
// false
t.test("#")
// true
t.test("#")
// false我一开始以为是他正则写的不对,让他把其它的匹配规则都去掉再试试,结果问题还是依旧。
后来让他把 /g 的 g 去掉试了下发现没问题了。但还是没有怀疑到全局匹配的问题上,以为是他哪里覆写掉了的 test() 方法。让他使用空白页测试,依旧有这样的问题。
这次在写业务的时候因为是无限层级的递归表单,用了 provide/inject 来暴露注册以便收集数据。所以就想要用 Map 数据结构来处理数据的收集等等功能。直接使用 记录ID 作为键名就可以了,这样也可以直接去重。但是写完了业务代码之后发现我把后代的表单注册进来并没有触发响应,导致数据回填失败。
所以想着是不是 Vue 2x 无法监听 Map 或者 Set 的数据变更的。就去检索了一下相关的信息,发现 Vue 2x 真的无法监听 Map 以及 Set 俩兄弟。只能够通过修改其他变量来曲线救国。
Vue 3x 通过 Proxy 来代理就没有了这个问题。
在 Vue 项目的开发中,很多人都因为想要限制 CSS 样式的作用范围(避免样式污染的问题)去使用 scope 属性。
但是很多的情况下都会去修改分装好的子组件以及UI库中的组件样式,所以经常会用到 样式穿透 这个东西,因为我以前是使用的 Stylus 作为样式预处理器的,所以并没有感觉到什么困惑的地方,但是有很多同学是使用的 Scss 以及 Less 的,对于他们来说什么时候使用 /deep/ 什么时候使用 ::v-deep 是很困扰的。特别是对于一些刚刚进入前端圈的小伙伴们。
正好最近在思否也遇到了很多人来问这样的问题,就像一次性都把相关的疑问都回答了。
最近在写基础组件,同事一直反馈说组件总是提示警告:
[Vue warn]: Invalid prop: type check failed for prop "value". Expected String, Array, got Null一开始以为是接收的问题,把定义的props加上了工厂函数后没有报异常就没再管了。
今天再去看的时候发现还是有报错,检查了一下组件代码没发现问题,在查看业务代码的时候发现同事喜欢给声明的变量默认赋值为 null。而不是声明正确的基础类型。所以我就想应该如何把这个问题彻底解决掉。
今天我中遇到了一个这样的场景,发现触发复用的自定义组件中添加了防抖的函数,发现只执行了一次,并没有如预期的那样每个组件内的函数都执行一次。
一开始以为是没有同步赋值,检查了一下没问题,才把关注点转移到 debounce 上面。移除防抖之后果然解决问题了,但防抖又不能去去掉。
所以查了一下相关的问题,发现是因为多个组件实例是共享同一个预置防抖的函数,并不是相互独立的。