今天在社区答题的时候,遇到一个题目 《CDN引入的 Vue3 和Element Plus 表格异常,怎么解决呢?》。在去复现的时候和提问者犯了一样的错误。没有显式地写出关闭标签,想当然的直接复制了官方的代码示例就粘贴上去运行了。

然后还以为是 CDN 上最新版本的包有问题,从 2.2.32 一路试到了 2.0.0 都还是一样情况,然后很果断地得出了一个结论:官方的演示 Demo 也有问题 😂。
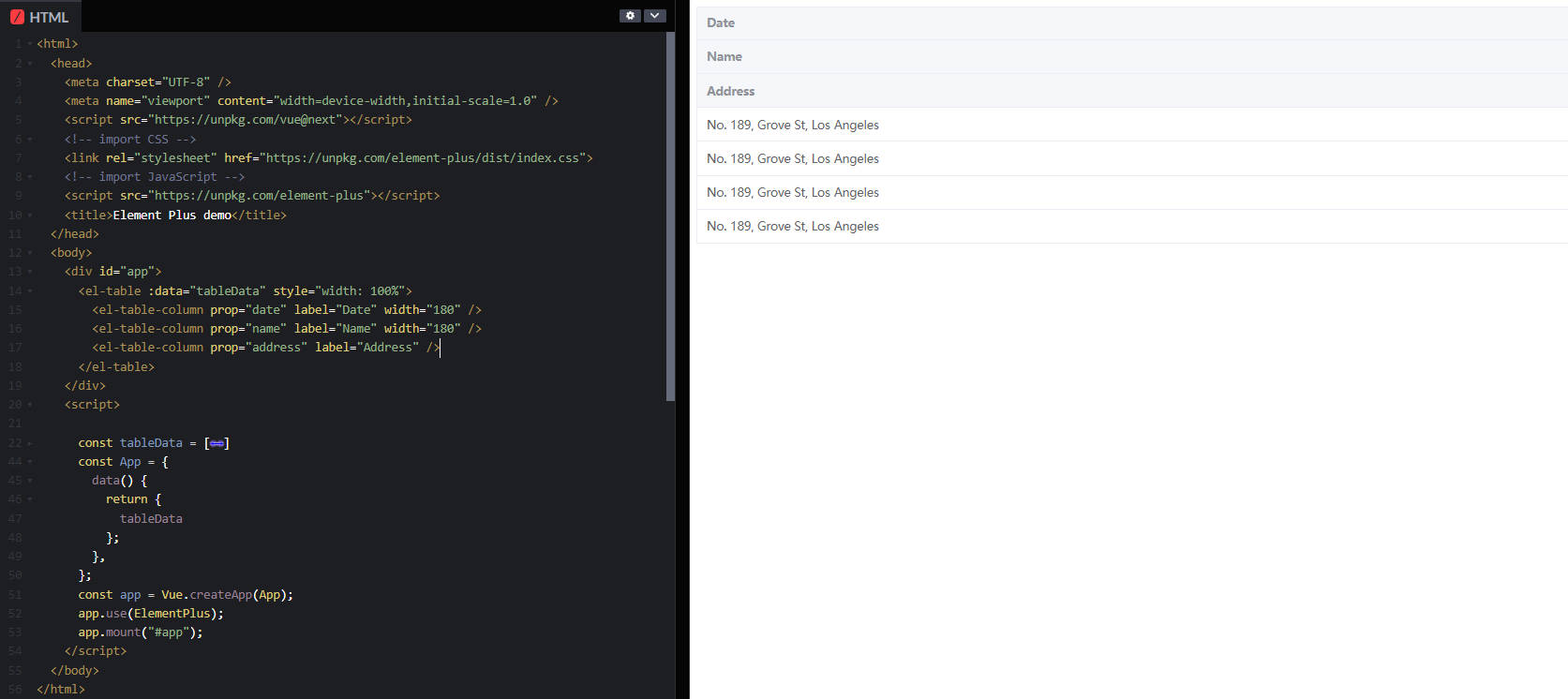
其实问题就是在 没有显式地写出关闭标签……
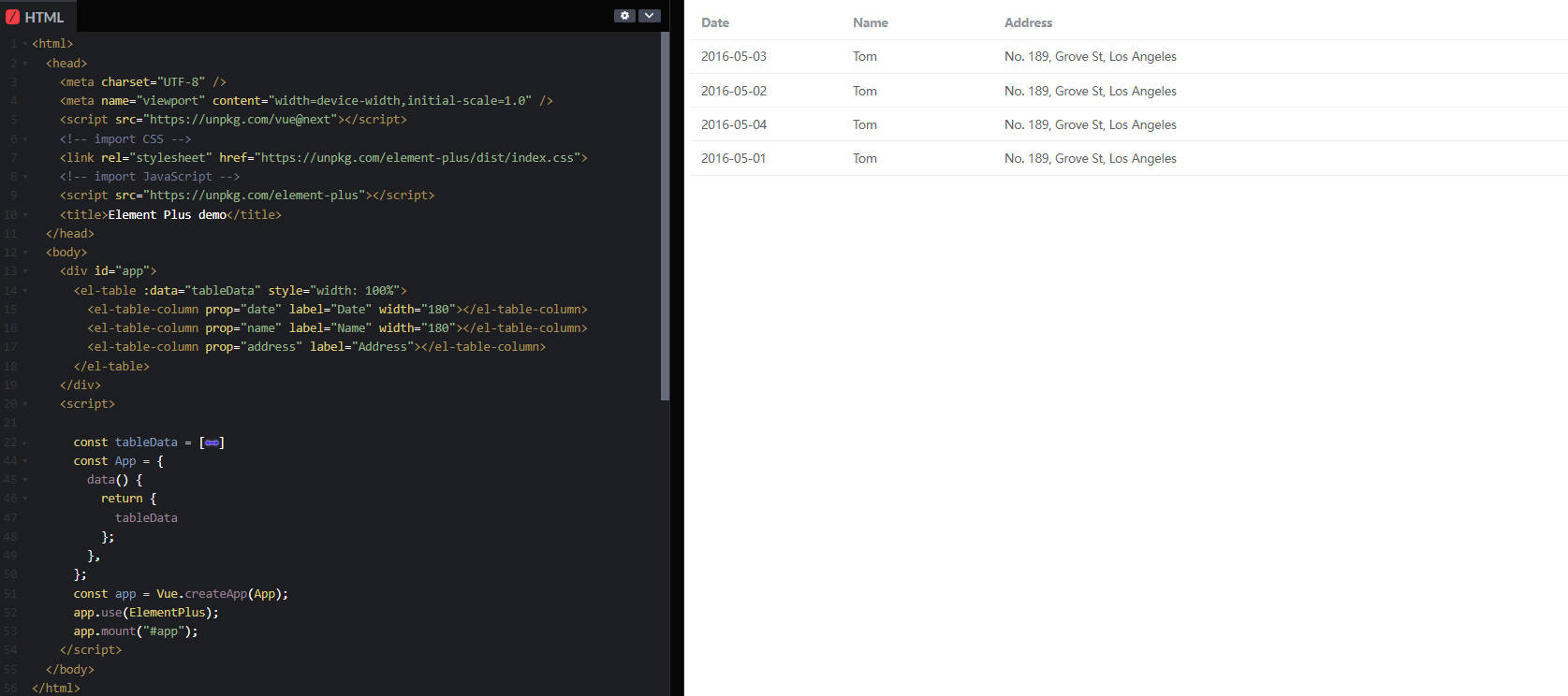
所以我们显示地写出关闭标签就好了:

因为我们已经习惯于使用 CLI 创建项目了,从而忽略了 Vue 模板解析器的支持。以及 lint 的 vue/html-self-closing 校验规则潜移默化的让自己以为所有的元素都可以使用自闭合标签。其实并不是这样的,HTML 只允许一小部分特殊的元素省略其关闭标签。
所以一开始的 HTML代码当中 <el-table-column prop="date" label="Date" width="180" /> 写法就被解析为单个单个的 <tr> 元素从而变成单独占满一行的状态。显示地闭合标签之后,就会被正确地解析为 <td> 元素。