以前只知道 border-radius 有一个圆角半径,今天在做一个半圆的时候突然发现,它还有 x 轴和 y 轴属性。
先来看一下 MDN 中 border-radius 说明:
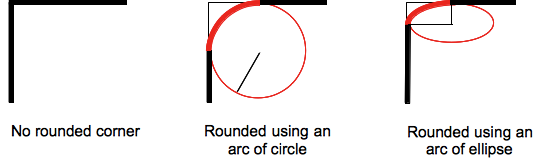
CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 简写为一个属性。
也就是说,每个圆角都有 圆角半径、 水平半长轴 和 垂直半长轴 属性值: