昨天刷到在思否遇到一个想要限制CPU性能的问题。在我的认知里对于 DevTools 的使用是没办法限制CPU性能的,认为只能够限制网络条件(也就是在 Network 面板中通过修改 throttling 设置来限制网络条件,也错误的把OP的截图当成了调整网络条件的设置了)。
所以会想着通过系统自带的”节电模式”之类的来实现性能限制,或者借助外部的软件来调整CPU、GPU、内存相关的功率来实现性能限制。
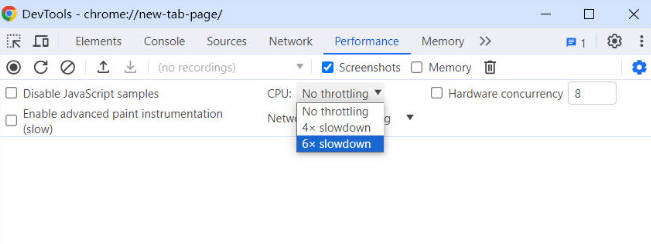
但是OP在傍晚自己找到了解决办法,我才知道原来 DevTools 也可以限制CPU的。