在 html 中手动输入多个空格,在页面解析的时候都会变成一个空格,
如果在开头甚至一个空格都不会显示
但就是一定要求在开头/中间显示多个空格,这个问题怎么解决呢?
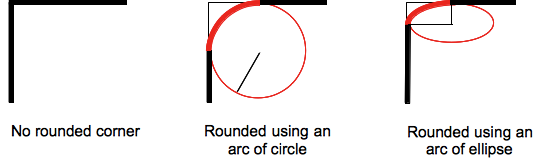
以前只知道 border-radius 有一个圆角半径,今天在做一个半圆的时候突然发现,它还有 x 轴和 y 轴属性。
border-radius 说明:CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 简写为一个属性。
也就是说,每个圆角都有 圆角半径、 水平半长轴 和 垂直半长轴 属性值:

单行文字的截断非常简单,但多行文字的截断就很麻烦了,
经常要配合 JavaScript 或者 其他语言进行字符串截断,然后拼接上 “…”
突然发现 line-clamp 它可以完成以纯 CSS 的多行文本截断,
并且配合 text-overflow: ellipsis 就可以在尾部加上省略号,
当然 overflow: hidden 并不可缺少
Meathill:纯 CSS 组件顾名思义,只改变外观,不改变行为。所以它的功能不会因为浏览器变化而变化,即使浏览器支持不完善,即使因为加载速度或者网络关系,导致 CSS、JS 加载失败,它最多样式回归到原始样式,功能是完全一致的。在非标准浏览器环境下,如读屏器,也是如此
前年看肉大直播的时候听到:万能的 :checked + label 当时没有体会到有啥万能,不就是自定义 input 样式吗,直到前段时间看到一个 Demo 虽然不是使用的这种方法,但是我突然就明白了,这个就可以用 :checked + label 来实现。
…
原来很多需要 Js 配合的一些效果点击效果只需要 :checked + label 就可以完成。
column-count: n 将元素中的文本分为 n 列break-inside: avoid 避免元素内部断行并产生新列👉 在 CodePen 中打开
在 Chrome 中,使用 transform 或者 flex 垂直居中内容块,当视窗滚动到容器一半时再经过第一个内容块(之后的都正常),整个容器块都会被移动