最近有点忙,于是又停更了一个月😂,前两天在 V2 上看到 一个帖子,需求是要做一个镂空遮罩。
回答的过程中想起来有一个 mask 属性来着,好像可以试试,但是快下班了,也没有找到合适的遮罩图,也不想打开PS自己画一个再传图床,就还是用的 clip-path 做了一个 CodePen Demo。
这两天稍微有点时间,可以考虑研究一下这个遮罩属性,以及能否搭配 filter:drop-shadow() 使用。
最近有点忙,于是又停更了一个月😂,前两天在 V2 上看到 一个帖子,需求是要做一个镂空遮罩。
回答的过程中想起来有一个 mask 属性来着,好像可以试试,但是快下班了,也没有找到合适的遮罩图,也不想打开PS自己画一个再传图床,就还是用的 clip-path 做了一个 CodePen Demo。
这两天稍微有点时间,可以考虑研究一下这个遮罩属性,以及能否搭配 filter:drop-shadow() 使用。
最近在更新博客的样式,突然想到现在的flex布局已经可以定义间距了,所以大概整理了一下关于gap这个新属性资料。
gap属性是用来设置网格行与列之间的间隙(gutters),该属性是row-gap与column-gap的简写形式。
起初是在 Grid 布局中用 grid-gap 来设置行间距和列间距的,后来意识到 Multi-column 布局中有一个 column-gap 属性,同时存在 grid-column-gap 和 column-gap 对于开发者来说是一个很疑惑的问题。并且在大范围应用的 Flex 布局中,并没有一个很好的方法来设置行间距和列间距。
于是CSS齐属属性规范开始调整,gap 代替了grid-gap 属性,并且规范对间隙属性进行了大统一,三种布局只需要使用 gap 属性就可以设置间距样式了。
群里突然又聊到了CSS样式的权重,这个话题每隔一段时间就会出现一次,但是每次都去搜索找选择器权重的文章分享有点太麻烦了,
主要是配图,想要找到自己记忆里的那张图真的很麻烦😂,所以还是自己整理一篇,以后直接分享自己的笔记就好了。
其实权重计算这个东西不麻烦,就是分 4 类:
inlineStyle: 行内样式#ID: ID选择器.Class: 类,属性和伪类选择器Element: 元素和伪类元素选择器简单的权重比较 inline style > ID > Class > Element > * 这个应该不需要说了吧,主要是多个选择器混合使用时计算的问题。
之前在看一个文章的时候有提到过,background 的这两个属性,确实不常用到,以至于没有几个人知道这两个新属性。
和他们同时期出的 background-size 因为经常用到所以被大众所熟知。
对的,这次我要说的是background-origin 和 background-clip 两兄弟
今天有一个小伙伴在群里问,怎么让鼠标经过的移出效果和移入效果相反。
比如说
移入的时候先让元素增加宽度,接着增加高度,最后显示内部元素,
鼠标移出的时候,先收缩高度隐藏元素,最后还原宽度。
看了一些回复有些答非所问,或者推荐用 Js 的。
最开始想的是,animation 是不是有一个 direction 属性可以设置反向么,
就想看 transition 是不是也有,但是并没有。CSS transition - MDN
所以就想着用 :hover 来覆盖原先的 transition
我一直记忆的是
position:relative是相对于父级元素定位的,今天才发现原来自己记错了。
也想明白了绝对定位的元素使用margin:auto为什么可以实现垂直居中
今天早上心有点静不下来,就去 SegmentFault 上看了看文章,有一篇文章 【“寒冬”三年经验前端面试总结之 CSS 篇】,
里边的 垂直居中的方法四 我觉得挺奇怪的。
content: url('...');
最近在群里看到一种写伪类 content 的用法,觉得很新奇,
群友一开始使用伪类来显示一个小图标,但是这个小图标比较大,
所以他就像设置宽高来显示这个伪类,但是他怎么都设置不了这个伪类的宽高,
我就和他说你设置伪类的宽高不就好了嘛?(我一直以来都是用伪类设置背景图片的形式来做 icon)
他说不行,我就看到了这个独特的写法…
他是直接在 content 里边写了图片的 url,然后神奇的是居然可以显示 content 里填写的图片!!!
以前只知道 border-radius 有一个圆角半径,今天在做一个半圆的时候突然发现,它还有 x 轴和 y 轴属性。
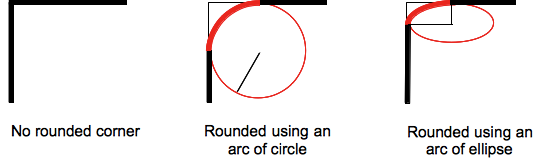
border-radius 说明:CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 简写为一个属性。
也就是说,每个圆角都有 圆角半径、 水平半长轴 和 垂直半长轴 属性值: