开坑 2019 年 10 月 28 日
暂时没有找到好的方法,在不修改原来 layout 框架的情况下。
content: url('...');
最近在群里看到一种写伪类 content 的用法,觉得很新奇,
群友一开始使用伪类来显示一个小图标,但是这个小图标比较大,
所以他就像设置宽高来显示这个伪类,但是他怎么都设置不了这个伪类的宽高,
我就和他说你设置伪类的宽高不就好了嘛?(我一直以来都是用伪类设置背景图片的形式来做 icon)
他说不行,我就看到了这个独特的写法…
他是直接在 content 里边写了图片的 url,然后神奇的是居然可以显示 content 里填写的图片!!!
坑! @YogWang #2019/10/24
jeecgboot 针对路由组件的名字做了规则处理,所以默认不是 UserInfo
- 如果自定义了路由组件名,则采用自定义名;
- 未定义路由 name (通过 URL 生成路由 name,路由 name 供前端开发,页面跳转使用)
@zhangdaiscott #2019/10/27 Reply
今天写一个带参数页面的时候,怎么样都是
404 然后跳转到 localhost:8080/#/;看了 Jeecg-Boot 的技术手册完全按照上边来的写也是不行,还是跳转到 /,在 Vue DevTools 中检查又没有问题。
就又折腾了好久,又是查文档又是看官方的教学视频。
最后真的是烦了,就偷懒了一把,结果成了….原因是啥呢???
使用 Hexo 框架,在发布之后会自动给你的代码块进行区分,并没有安装其他依赖。
然后根据生成的 html 基础上进行代码高亮。
只需要匹配对应类名加上 CSS 样式就可以完成基础的代码高亮。
项目正式开始,第一个功能模块的用户信息编辑就开始卡壳,特别是头像上传组件。
a-mdal 的表单值怎么获取到的ant-design-vue 上传组件的头像上传ant-design-vue 上传组件的头像上传。在 Jeecg-boot 中头像上传是 antD 的上传组件 listType="picture-card",
在教程里是直接使用 upload 组件的 defaultFileList API,
但他们 DEMO 是 listType="text",或 listType="picture-card" 但绑定的是 fileList,
并不是 defaultFileList,就和 ant-design-vue 的文档是一摸一样的照着读了一遍,
然后我直接复制的官方用户头像 DEMO,就出现了问题。
这段时间公司有一个项目是用 Jeecg-Boot 开发的,管理平台部分就分配到我这边了。这段时间看了下他们官方的文档,感觉文档有点少,感觉之后大部分时间都要和这个东西杠上了。 _yogwang 2019.10.10 15:28

Java RAD framework for enterprise web applications
基于代码生成器的 JAVA 快速开发平台,采用前后端分离架构:
刚开始接触
Node.js(包管理项目) 的时候很多人都会疑惑哪些依赖是可以装在全局的,哪些依赖是安装在项目里的,安装在项目里的依赖又是怎么分辨是否是要安装在开发环境中还是生产环境中?
小白的时候还不知道怎么搜索关键词,然后就只能看着文档,他们怎么说自己就怎么敲,
上边写的是 npm install vue 就 npm install,
如果写的是 npm install -g @vue/cli 那么就 npm install -g,
如果是 npm install --save-dev @babel/core 那么就 npm install --save-dev
比如 4 个月前的我就是这样,最近有一些人在群里问,那我就整理了下(原来这不是我笨理解不了,别人也是这样觉得的!)
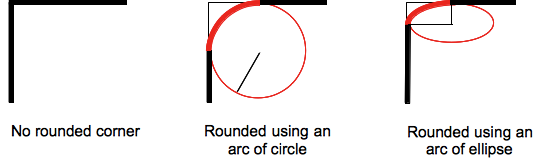
以前只知道 border-radius 有一个圆角半径,今天在做一个半圆的时候突然发现,它还有 x 轴和 y 轴属性。
border-radius 说明:CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 简写为一个属性。
也就是说,每个圆角都有 圆角半径、 水平半长轴 和 垂直半长轴 属性值:

单行文字的截断非常简单,但多行文字的截断就很麻烦了,
经常要配合 JavaScript 或者 其他语言进行字符串截断,然后拼接上 “…”
突然发现 line-clamp 它可以完成以纯 CSS 的多行文本截断,
并且配合 text-overflow: ellipsis 就可以在尾部加上省略号,
当然 overflow: hidden 并不可缺少