content: url('...');
最近在群里看到一种写伪类 content 的用法,觉得很新奇,
群友一开始使用伪类来显示一个小图标,但是这个小图标比较大,
所以他就像设置宽高来显示这个伪类,但是他怎么都设置不了这个伪类的宽高,
我就和他说你设置伪类的宽高不就好了嘛?(我一直以来都是用伪类设置背景图片的形式来做 icon)
他说不行,我就看到了这个独特的写法…
他是直接在 content 里边写了图片的 url,然后神奇的是居然可以显示 content 里填写的图片!!!
我都没有用过,就查阅了一下 MDN 👉 [ content - CSS ]
URI 值会指定一个外部资源(比如图片)。如果该资源或图片不能显示,它就会被忽略或显示一些占位(比如无图片标志)。
先来看一下 DEMO
虽然这个方式存在很多问题,但是可以方便很多时候处理图片小图标。
就不需要先设置 content:'' 然后 display:inline-block 再设置宽高在设置背景图片,
直接把图片地址放在 content 里边就可以解决问题。很方便,但是这个方式显示的小图标并不能控制它的宽高。
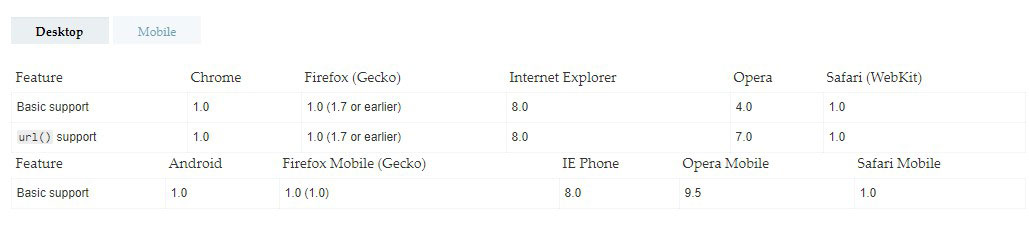
不过把图片裁剪成合适大小就可以解决这个问题,而且兼容性还不错。 👉 Can I use

你敢信 IE8 都兼容!