Meathill:纯 CSS 组件顾名思义,只改变外观,不改变行为。所以它的功能不会因为浏览器变化而变化,即使浏览器支持不完善,即使因为加载速度或者网络关系,导致 CSS、JS 加载失败,它最多样式回归到原始样式,功能是完全一致的。在非标准浏览器环境下,如读屏器,也是如此
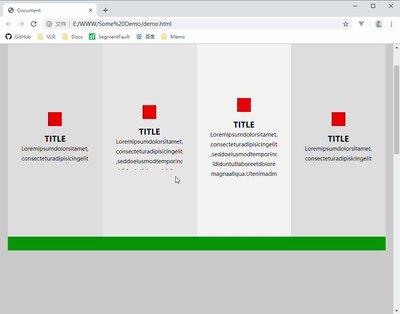
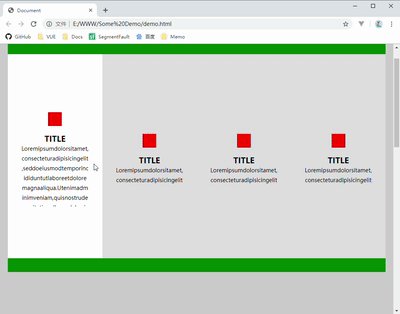
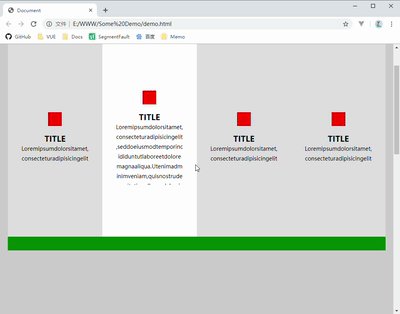
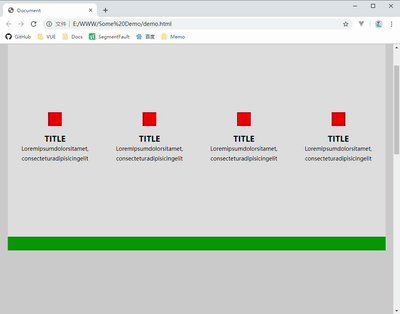
前年看肉大直播的时候听到:万能的 :checked + label 当时没有体会到有啥万能,不就是自定义 input 样式吗,直到前段时间看到一个 Demo 虽然不是使用的这种方法,但是我突然就明白了,这个就可以用 :checked + label 来实现。
…
原来很多需要 Js 配合的一些效果点击效果只需要 :checked + label 就可以完成。