最近我收到了来自 SegmentFault思否社区的采访邀约。非常荣幸让我有机会讲述自己的成长经历、分享我的经验和见解,并为那些也在这个行业奋斗的人提供一些有价值的建议。
今天这篇采访文章已经上线了大家可以移步观看 🔗 思否有约|陟上晴明:人生没有白走的路,每一步都算数
今天在刷思否的时候遇到这样的一个问题:
<template>
<input type="text" :value="inputValue" @input="handleInput" />
</template>
<script setup>
import { ref } from 'vue'
const inputValue = ref('')
const handleInput = (e) => {
const val = e.target.value
const reg = /^\d*$/
if (reg.test(val)) {
inputValue.value = val
} else {
inputValue.value = ''
}
}
</script>题主希望通过正则校验去限制输入框只能输入数字类型的值,但是只有在先输入数字再输入非数字的情况下才会被正确置空。如果一开始就是输入非数字的内容,后续即使继续输入非数字内容,输入框中的内容并不会清空。
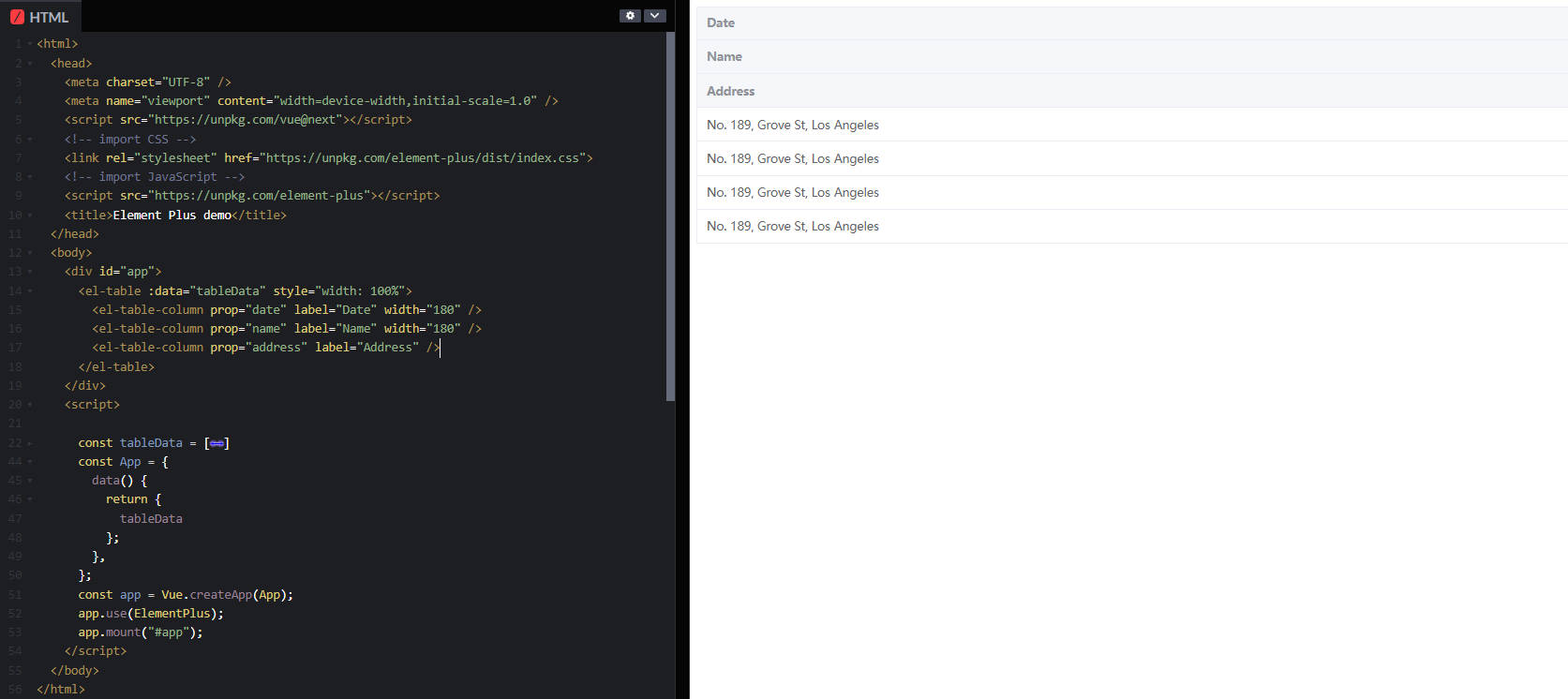
我们可以在 Vue SFC Playground 中体验这个现象。