我一直记忆的是
position:relative是相对于父级元素定位的,今天才发现原来自己记错了。
也想明白了绝对定位的元素使用margin:auto为什么可以实现垂直居中
今天早上心有点静不下来,就去 SegmentFault 上看了看文章,有一篇文章 【“寒冬”三年经验前端面试总结之 CSS 篇】,
里边的 垂直居中的方法四 我觉得挺奇怪的。
我一直记忆的是
position:relative是相对于父级元素定位的,今天才发现原来自己记错了。
也想明白了绝对定位的元素使用margin:auto为什么可以实现垂直居中
今天早上心有点静不下来,就去 SegmentFault 上看了看文章,有一篇文章 【“寒冬”三年经验前端面试总结之 CSS 篇】,
里边的 垂直居中的方法四 我觉得挺奇怪的。
content: url('...');
最近在群里看到一种写伪类 content 的用法,觉得很新奇,
群友一开始使用伪类来显示一个小图标,但是这个小图标比较大,
所以他就像设置宽高来显示这个伪类,但是他怎么都设置不了这个伪类的宽高,
我就和他说你设置伪类的宽高不就好了嘛?(我一直以来都是用伪类设置背景图片的形式来做 icon)
他说不行,我就看到了这个独特的写法…
他是直接在 content 里边写了图片的 url,然后神奇的是居然可以显示 content 里填写的图片!!!
使用 Hexo 框架,在发布之后会自动给你的代码块进行区分,并没有安装其他依赖。
然后根据生成的 html 基础上进行代码高亮。
只需要匹配对应类名加上 CSS 样式就可以完成基础的代码高亮。
刚开始接触
Node.js(包管理项目) 的时候很多人都会疑惑哪些依赖是可以装在全局的,哪些依赖是安装在项目里的,安装在项目里的依赖又是怎么分辨是否是要安装在开发环境中还是生产环境中?
小白的时候还不知道怎么搜索关键词,然后就只能看着文档,他们怎么说自己就怎么敲,
上边写的是 npm install vue 就 npm install,
如果写的是 npm install -g @vue/cli 那么就 npm install -g,
如果是 npm install --save-dev @babel/core 那么就 npm install --save-dev
比如 4 个月前的我就是这样,最近有一些人在群里问,那我就整理了下(原来这不是我笨理解不了,别人也是这样觉得的!)
以前只知道 border-radius 有一个圆角半径,今天在做一个半圆的时候突然发现,它还有 x 轴和 y 轴属性。
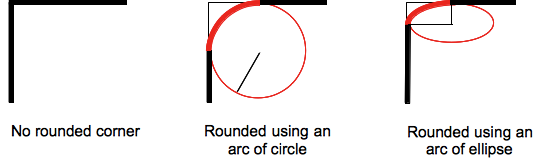
border-radius 说明:CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 简写为一个属性。
也就是说,每个圆角都有 圆角半径、 水平半长轴 和 垂直半长轴 属性值:

单行文字的截断非常简单,但多行文字的截断就很麻烦了,
经常要配合 JavaScript 或者 其他语言进行字符串截断,然后拼接上 “…”
突然发现 line-clamp 它可以完成以纯 CSS 的多行文本截断,
并且配合 text-overflow: ellipsis 就可以在尾部加上省略号,
当然 overflow: hidden 并不可缺少
今天,介绍这两个方法的区别以及一些妙用,还有用法相似的 bind 的方法。
它们最主要的作用,是改变 this 的指向。在平时的工作中,除了在写一些基础类,或者公用库方法的时候会用到它们,其他时候应用场景并不多( React 我习惯用箭头函数)。