Vue 3.0 Beta版本已经更新很久了,不出意外正式的 Release 应该如约在第三季度发布,然而我还没有开始学习 TypeScript 以及 Composition API,趁着这几天项目还没开始,就抓紧了解了一下 React
「 ReactJS 笔记 」 L00 起步
Jeecg-boot 开发挖坑日记10 升级AntD依赖后按钮组件配色出现异常
昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
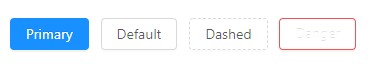
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

「 TypeScript 笔记 」 楔子
这两天同时写 3 个项目,脑子有点乱,每天白天写一个晚上另外写一个,第二天可能就是第三个项目,所以每天上午到公司之后有大概 1 个多小时就处于梦游的状态,就等着群里有谁提问题,然后我解决的时候可以把脑回路给转换过来,但是这段时间可能因为疫情的原因吧,活跃的人越来越少了,还是自己写写 demo 把今年要学的 TS 给学起来吧。
本来是想等到 Vue 更新 3.0 的时候再学的,但是感觉可能等到 3.0 出来了应该要是下半年了,如果上半年就只学习 React,不配合 TS 的就有点太浪费了,好多小伙伴就是用 TS 在开发 React 项目。
Jeecg-boot 开发挖坑日记09 AntD 表单校验
之前开发的时间比较赶,所以在某些还没弄明白的地方我直接使用了 v-model 来绑定数据,没并没有使用 v-decorator,所以表单验证需要自己手动去写,异常提示也是需要单独的去做,
现在空下来了,重新整理了一下业务代码,总的来说大部分的表单元素都有demo可以对照着看,复杂的部分也只是上传组件或者一些联动的部分。
年会开发日记03 - WebSocket长连接获取微信签到用户信息
接着 年会开发日记 01 的签到墙,
里边用到了 WebSocket 来实现用户微信扫码签到,然后后端推送签到用户信息到前端,
前端收到数据之后创建元素添加到 3D 墙中。
本来是想直接自己写的,但是有后来又加入了礼品活跃气氛,就要用到用户列表的展示和抽取过程中的随机效果,虽然哪些人获奖是后台返回给我的。
所以这些用户信息需要在多组件内共用,那我就懒得自己写了,就去找了 Vue 的组件库了。
年会开发日记02 - 红包雨
鸽了6个月了,终于想起来这篇还没有写完…
年会预备了一个红包雨的活动,虽然到最后也没有用上,但是笔记还是要写的。
整个流程是关注公众号,然后回复 抢红包 返回一个授权地址获取用户授权信息,然后跳转到活动h5页面,抢红包的同时会在大荧幕上实时展示排名数据。
年会开发日记01 - 3D签到墙
年会签到做到最后特效实现的部分,使用 Js 来不断绘制 Canvas 会出现擦除背景图的情况,而且并不流畅,
所以又考虑了下 CSS3 的动画属性,可是 Javascript 并不能控制 CSS3 动画。
昨天折腾到晚上 10 点还没怎么好的思路,今天看到一个开源 WebGL Js 库 👉 ThreeJs.org
Jeecg-boot 开发挖坑日记08 Vue 中使用百度地图获取坐标点
突然想起来项目里边的一个需求,在用户申请称为公司账户的时候需要附加公司地址的百度地图坐标点,以便在 APP 中显示。
所以需要用到百度地图的坐标拾取,
反正总不可能让用户自己去拾取然后输入到 <input> 中去。
这篇文章就是简单说一下如何在 Vue 项目中使用百度地图。
使用到的组件: Vue-baidu-map
👉 开发手册
Jeecg-boot 开发挖坑日记07 多登陆入口
项目结尾了,但是需要根据用户和管理员设置不同的登陆入口界面,
所以就想着直接在 @/config/router.config.js 中修改基础路由,
但是因为不知名原因,路由并没有生效。
感觉像是有设置路由守卫全部都跳转回了 #/user/login
Jeecg-boot 开发挖坑日记06 富文本编辑器tinyMCE 图片附件上传
这个富文本组件本质是
TinyMCEgithub.com/tinymce/tinymce,
在 Vue 项目中使用的封装库 github.com/tinymce/tinymce-vue
Github 上有一个人回复了,框架是使用的 TinyMCE 这个富文本编辑器的 封装库,
所以在其手册里找到了,修改 上传方式的部分