今天后端同学那边遇到了一个问题,那边跑一个react项目,npm install 直接报错,但是在我这边并没有报异常,后来发现他的 NPM 版本为 3.10.10, 我猜测是 NPM 版本太低的缘故,就顺便看了下 Node 的版本,版本是 v6.10.0, 所以直接给他更新了 NodeJS,正当我以为问题解决了的时候,后端同学又和我说,现在的项目可以跑起来了,但是之前的项目他跑不起来了。
emmmm…..我又过去看了下报错信息,这会问题是 Node 给我更新掉了,版本太高项目跑不起来了….
所以,有了这篇关于 Node Version Manager (NVM) for Windows 的文章
安装
NVM 安装很简单,直接去Github上边找 nvm-windows 的 releases,直接下载最新那版的zip就可以了。有免安装和安装版可以选择(我选择了安装版)。
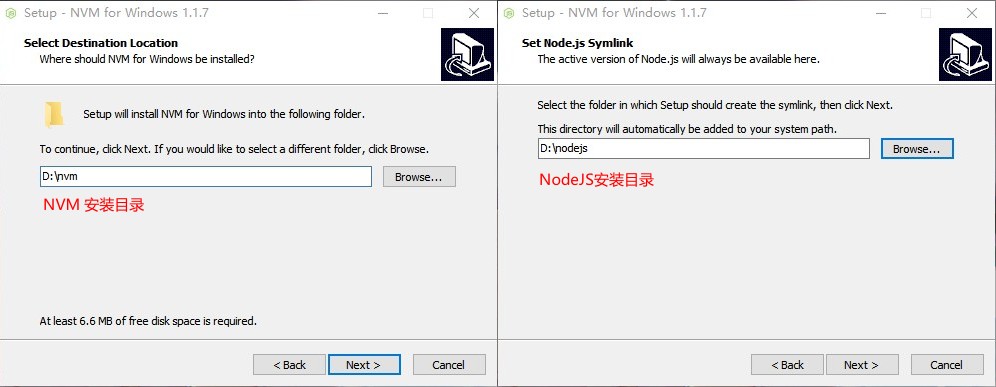
安装过程中选择一下 NVM 安装目录以及之后 NodeJS 的管理目录。

之前有安装 NodeJS 记得指定到之前安装的目录下,就可以使用 NVM 管理之前安装的Node版本了。
如果是NodeJS使用的是绿色版的话,之后可能需要使用NVM 重新下载安装。
然后就等待安装完成就可以了。
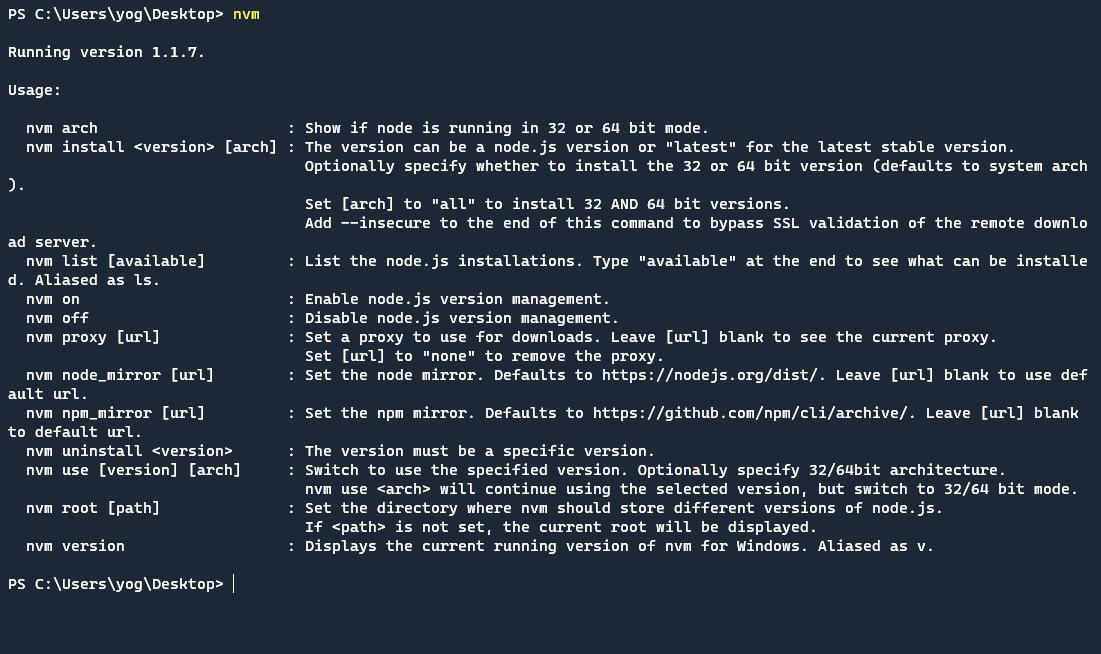
完成之后在终端输入 nvm 检查版本确认是否安装成功(当前版本1.1.7)

常用命令
查看 NVM 下已经安装的 Node 版本号
显示当前已安装 Node 版本列表,缩写为ls, 当前使用的版本会在前标识*,
在末尾加上available显示可供下载的所有版本列表PS C:\Users\yog\Desktop> nvm list // 简写为 nvm ls 14.5.0 * 12.12.0 (Currently using 64-bit executable)切换到指定的 Node 版本
nvm use [version] [arch]一般先使用
nvm ls输出已经安装的版本,然后再根据可选项切换版本。
PS C:\Users\yog\Desktop> nvm use 12.12.0 // 具体版本号
Now using node v12.12.0 (64-bit) 设置 [arch] 可指定 32/64位结构。
如果不填版本号只填写 32( nvm use 32 )将继续使用当前Node版本,只切换到32位模式。
- 安装指定版本的Node
nvm install <version> [arch]<version>可以是具体版本号也可以是latest来安装最新的 稳定 版本,[arch]指定安装 32位 还是 64位 版本(默认为系统结构), 设置为all以同时安装32和64位版本。
PS C:\Users\yog\Desktop> nvm install 6.10.0
Downloading node.js version 6.10.0 (64-bit)...
Complete
Downloading npm version 3.10.10... Complete
Installing npm v3.10.10...
Installation complete. If you want to use this version, type
nvm use 6.10.0 也可以在末尾添加 --insecure 可以绕过远程下载服务器的SSL验证。
卸载指定Node版本
nvm uninstall <version>PS C:\Users\yog\Desktop> nvm uninstall 6.10.0 Uninstalling node v6.10.0... done查看所有可安装的Node版本
PS C:\Users\yog\Desktop> nvm ls available | CURRENT | LTS | OLD STABLE | OLD UNSTABLE | |--------------|--------------|--------------|--------------| | 14.7.0 | 12.18.3 | 0.12.18 | 0.11.16 | | 14.6.0 | 12.18.2 | 0.12.17 | 0.11.15 | | 14.5.0 | 12.18.1 | 0.12.16 | 0.11.14 | | 14.4.0 | 12.18.0 | 0.12.15 | 0.11.13 | | 14.3.0 | 12.17.0 | 0.12.14 | 0.11.12 | | 14.2.0 | 12.16.3 | 0.12.13 | 0.11.11 | | 14.1.0 | 12.16.2 | 0.12.12 | 0.11.10 | | 14.0.0 | 12.16.1 | 0.12.11 | 0.11.9 | | 13.14.0 | 12.16.0 | 0.12.10 | 0.11.8 | | 13.13.0 | 12.15.0 | 0.12.9 | 0.11.7 | | 13.12.0 | 12.14.1 | 0.12.8 | 0.11.6 | | 13.11.0 | 12.14.0 | 0.12.7 | 0.11.5 | | 13.10.1 | 12.13.1 | 0.12.6 | 0.11.4 | | 13.10.0 | 12.13.0 | 0.12.5 | 0.11.3 | | 13.9.0 | 10.22.0 | 0.12.4 | 0.11.2 | | 13.8.0 | 10.21.0 | 0.12.3 | 0.11.1 | | 13.7.0 | 10.20.1 | 0.12.2 | 0.11.0 | | 13.6.0 | 10.20.0 | 0.12.1 | 0.9.12 | | 13.5.0 | 10.19.0 | 0.12.0 | 0.9.11 | | 13.4.0 | 10.18.1 | 0.10.48 | 0.9.10 | This is a partial list. For a complete list, visit https://nodejs.org/download/release
其它命令
nvm arch查看 Node 当前运行32位还是64位模式。nvm on开启 NVM 版本管理.nvm off关闭 NVM 版本管理.nvm proxy [url]设置用于下载的代理。将 [url] 留空查看当前设置的代理,将[url]设置为 “none” 来删除代理。nvm node_mirror [url]设置节点镜像。默认为https://nodejs.org/dist/,将[url]留空 以使用 默认urlnvm npm_mirror [url]设置 NPM 镜像。默认为https://github.com/npm/cli/archive/,将[url]留空 保留为 默认url。nvm root [path]设置 NVM 不同版本的 Node.js 的存储目录,如果[path]留空,将显示当前设置的存储目录。nvm version显示当前 NVM 运行版本。 缩写v。
遇到问题
# 安装完成之后使用 nvm ls 没有看到之前已经安装的NodeJS版本
我在使用的过程中没有遇到这个问题,但是同事在安装之后遇到了,这个问题。有可能是因为安装时指定的Node目录错误了,可以卸载之前安装的 NodeJS,然后使用 nvm install <version> 重新安装对应版本的 NodeJS
# 切换版本之后全局依赖丢失
今天小伙伴问题,切换了新版本之后他以前安装的全局依赖都没了,又要重新安装,然后切换到老版本之后和新安装的全局依赖版本还不一样,问我怎么解决的。
这个问题,是因为切换了版本之后其实是切换软链接路径,然后你又重新配置过依赖项安装位置了,比如指向到了NodsJs目录下,所以现在指向到的是新的NodeJs下的目录,肯定目录下就没有老的全局依赖了。
所以重新切换到外部就好了,比如说我是在 NVM 目录下新建一个 dependencies 文件夹,然后重新 npm set prefix 到这个目录就好了,和以前切换npm安装路径一样,记得也同时修改一下缓存位置。
对了,最后记得修改系统的环境变量,把新的全局依赖路径添加到系统变量的 path 中,只不过我是单独配置了一个 prefix 项,所以就不展示了。
# 使用 nvm use x.y.z 遇到报错 exit status 1: Access is denied. 的情况。
Permissions (Exit 1, Exit 5, Access Denied, Exit 145)
If you do not run the nvm.exe file with appropriate permissions, you may receive an exit 1, exit 5, or Access Denied error. These come straight from Windows, indicating the user account does not have permissions to do what you’re trying to do.
The most common permission issue has to do with creating symlinks. NVM4W uses symlinks (mklink is used in nvm use) to redirect the Node installation path to the appropriate installation. Windows requires elevated administrative privileges to create symlinks, but developer mode eases these restrictions.
It’s best to enable developer mode on Windows 10, which will grant your user account slightly elevated permissions. See how to Enable Your Device for Development
因为 NVM 切换版本实质上是在创建 symlinks,而创建 symlinks 需要系统管理员权限,所以会被拒绝。
可以通过以下三种方式规避:
- 开启开发人员模式: [Windows设置] - [更新和安全] - [开发者选项] - [开启开发人员模式];
- 使用管理员权限打开终端;
- 降低
NVM版本到v1.1.17来绕过这个问题; (操作来源:Access is denied · Issue #700 · coreybutler/nvm-windows)
不过第三种方式这个我没测试,你们可以尝试一下,我猜测是不行的,因为会弹 UAC 确认,主要是用公司配发的电脑尝试的话太麻烦了(懒,也怕麻烦 IT Admin)。
如果有人尝试了的话,希望可以 反馈结果 给我,那将十分感谢!🙇
* 如果你是使用的公司配发的电脑 (corporate-owned computer),并且无法获取到系统管理员权限,可以尝试切换到 NVS 来管理 NodeJS 版本,以此来规避权限问题。
具体可以查看我的这篇文章 切换到NVS(NodeVersionSwitcher)来管理NodeJS版本 了解切换到 NVS 的迁移成本。