坑! @YogWang #2019/10/24
jeecgboot 针对路由组件的名字做了规则处理,所以默认不是 UserInfo
- 如果自定义了路由组件名,则采用自定义名;
- 未定义路由 name (通过 URL 生成路由 name,路由 name 供前端开发,页面跳转使用)
@zhangdaiscott #2019/10/27 Reply
今天写一个带参数页面的时候,怎么样都是
404然后跳转到localhost:8080/#/;- 显示空白;
看了 Jeecg-Boot 的技术手册完全按照上边来的写也是不行,还是跳转到 /,在 Vue DevTools 中检查又没有问题。
就又折腾了好久,又是查文档又是看官方的教学视频。
最后真的是烦了,就偷懒了一把,结果成了….原因是啥呢???
WHY?
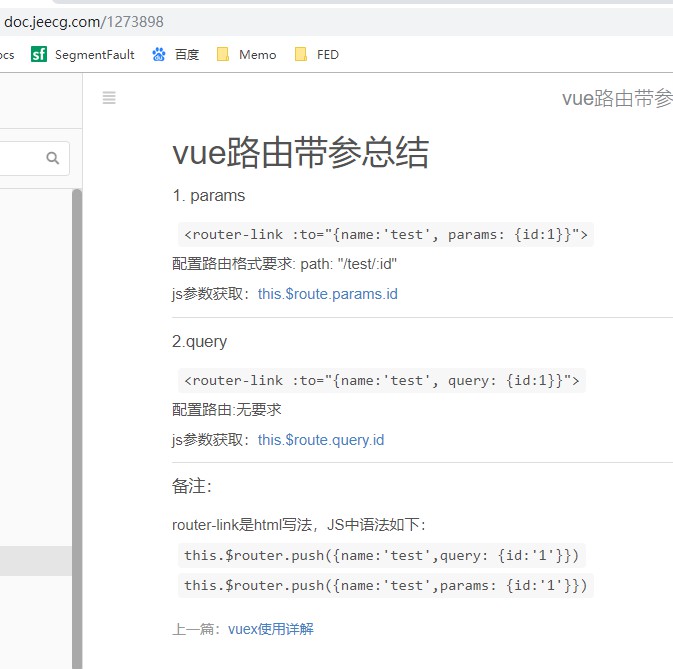
先来看官方文档:
在菜单管理中如技术文档里边所说,填写 /UserInfo/:id ,
并在页面中使用 <router-link :to="{name:'UserInfo', params: {id:id}}">查看</router-link>
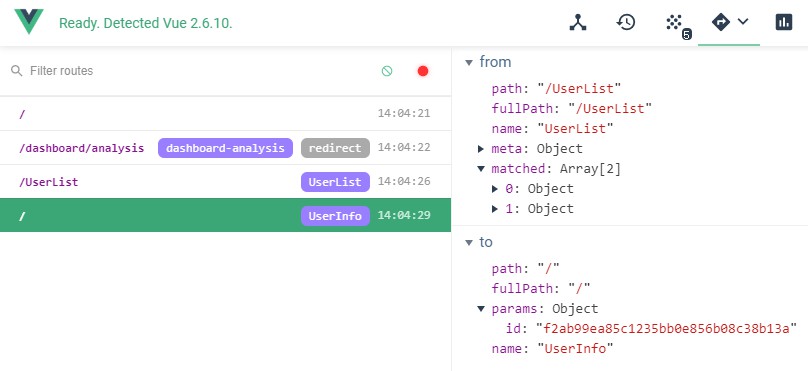
点击按钮跳转会到 / ,不会跳转到 /UserInfo/123456 ,
并提示 [vue-router] Route with name 'UserInfo' does not exist 。

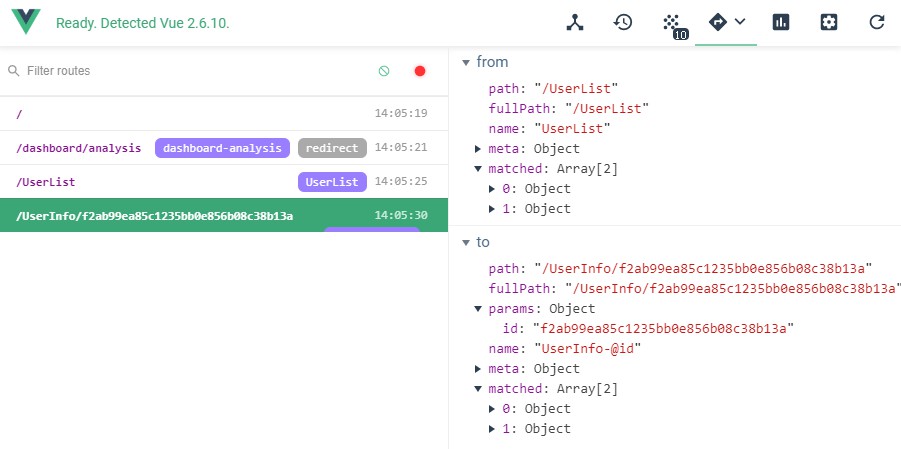
使用 <router-link :to="'UserInfo/'+id" />查看</router-link> 就可以。
在 Vue DevTools 中检查发现,UserInfo 对应的是 Name 是 UserInfo-@id

今天提交了一个 Issues 👉 动态路由的带参 #669,看官方怎么说吧。
先使用偷懒的方法吧
↓ 2019 年 10 月 25 日已更新
↓ 2019 年 10 月 27 日已更新
附
Jeecg-boot@2.1.0(发布日期:20190826)
vue@^2.6.10
@vue/cli@^3.8.0
vue-router@^3.0.1
2019 年 10 月 25 日更新
使用 :to="'UserInfo/'+id" 点击多个查看用户后,会创建多个用户资料标签,并且没有激活的方法,来重新获取用户 ID。
👉 修改 : 菜单管理中,最后不添加 /:id ,
使用 :to="{name:'UserInfo', params: {id:id}}" 直接传参,打开的新标签页可以获得 userID,
之后再点击其他用户信息也不会再创建一个新标签,而是直接使用已创建的标签页。
最后 Issues 还没被回复。
2019 年 10 月 27 日更新
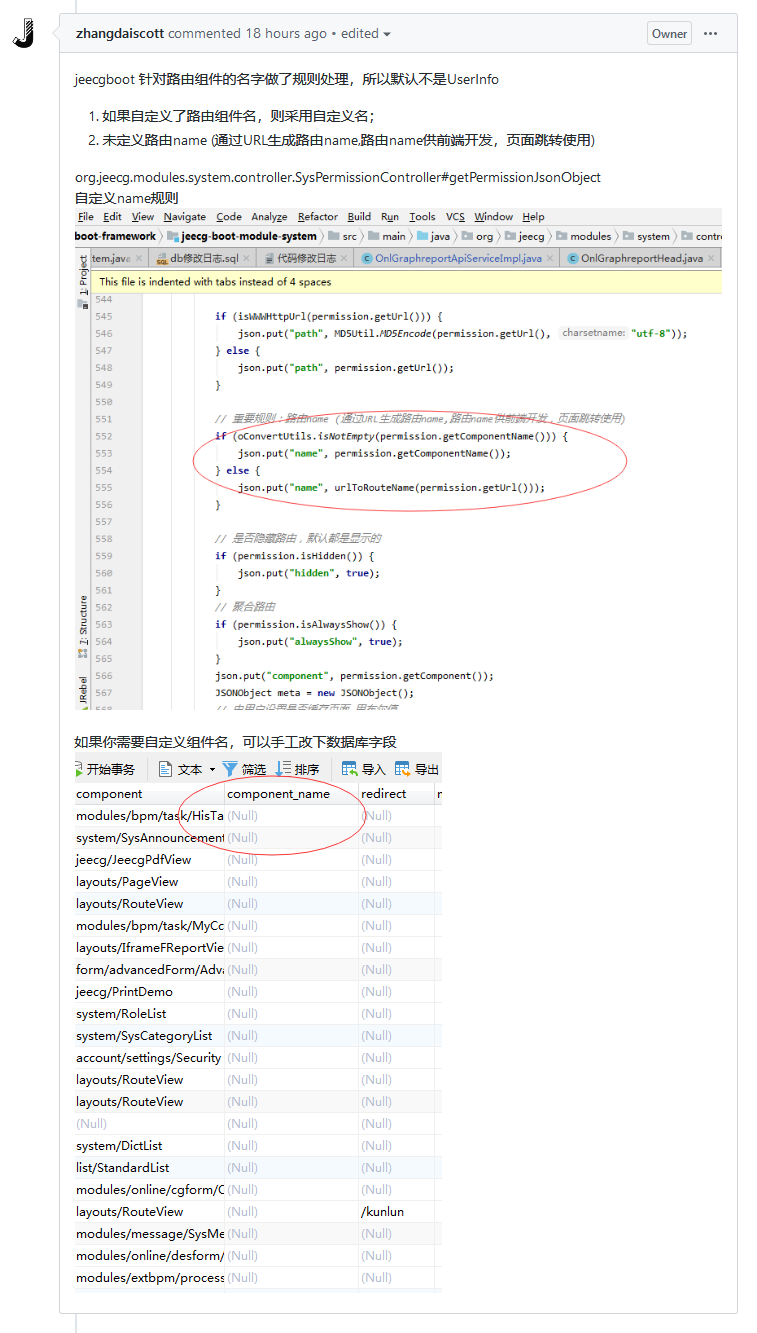
zhangdaiscott:jeecgboot 针对路由组件的名字做了规则处理,所以默认不是 UserInfo
- 如果自定义了路由组件名,则采用自定义名;
- 未定义路由 name (通过 URL 生成路由 name,路由 name 供前端开发,页面跳转使用)