前景:
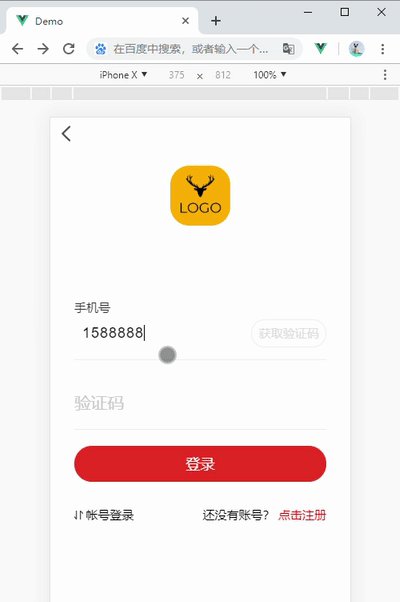
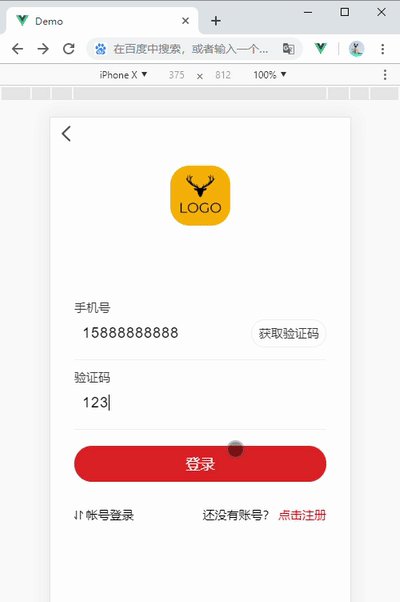
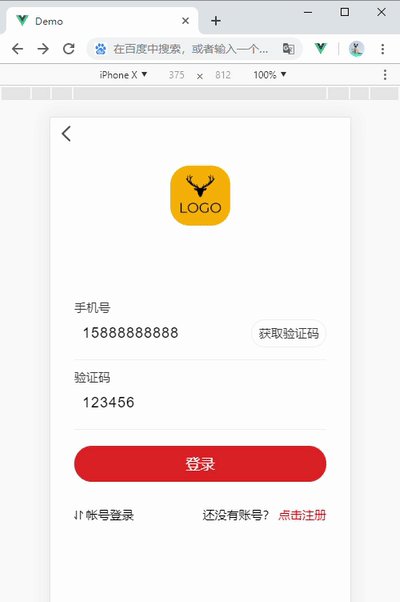
很多情况下,都需要做到这样的一个输入框效果:

很久以前都是使用 :valid 来实现效果 DEMO 01 -> CodePen
但是要有 required 属性的必填项才可以使用这个伪类,来实现效果。
:placeholder-shown CSS pseudo-class
今天发现了 :placeholder-shown 一个占位符是否显示的伪类,那么就可以配合 :not() 来实现一些效果(不是必须,反过来也可以)
DEMO 02 -> CodePen
兼容
Chrome,FireFox,Safari 这些主流浏览器都支持,
Edge,IE 阵亡…