接着 年会开发日记 01 的签到墙,
里边用到了 WebSocket 来实现用户微信扫码签到,然后后端推送签到用户信息到前端,
前端收到数据之后创建元素添加到 3D 墙中。
本来是想直接自己写的,但是有后来又加入了礼品活跃气氛,就要用到用户列表的展示和抽取过程中的随机效果,虽然哪些人获奖是后台返回给我的。
所以这些用户信息需要在多组件内共用,那我就懒得自己写了,就去找了 Vue 的组件库了。
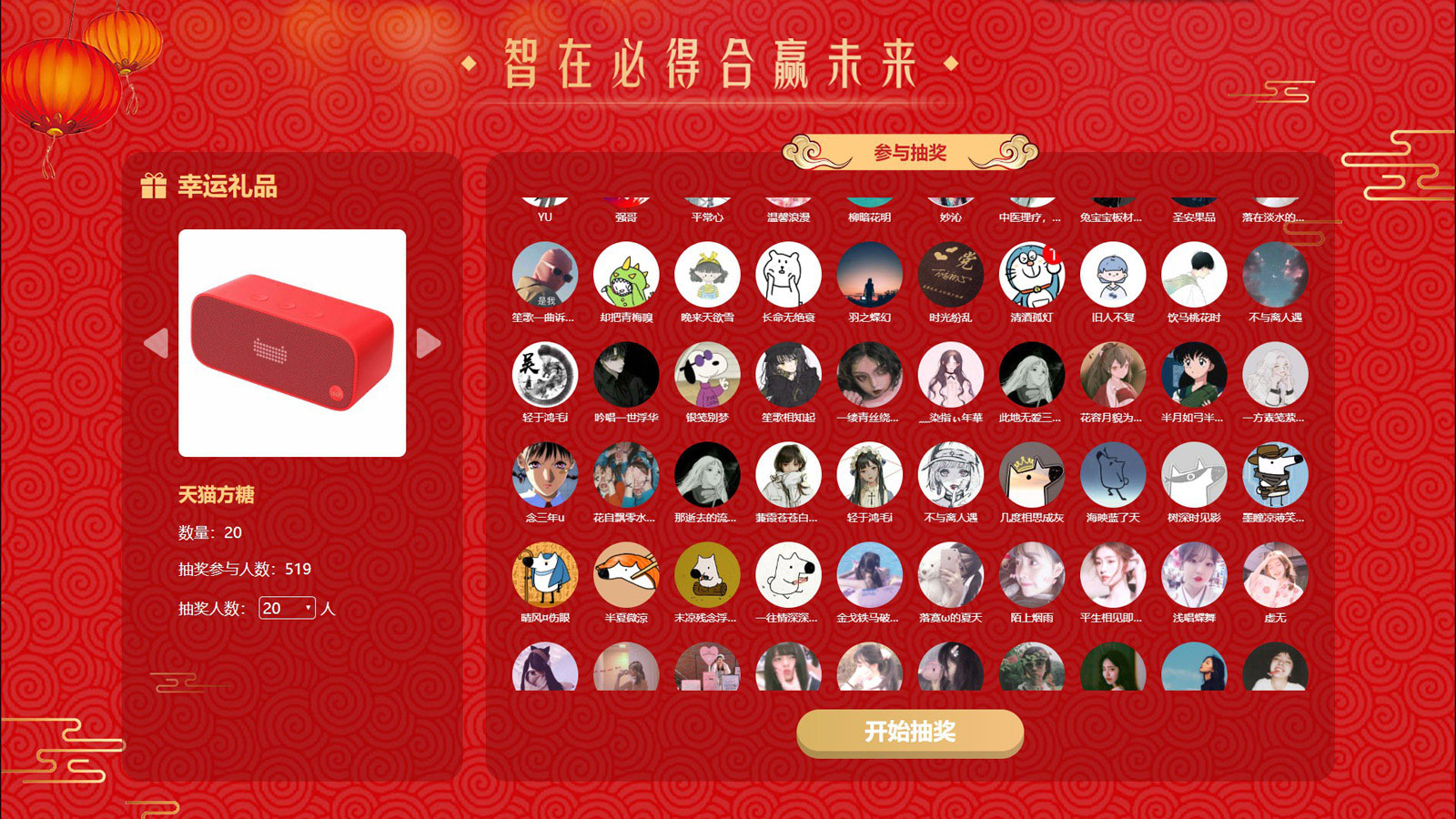
参与用户

抽奖效果

所以在 Awesome Vue 中了找了一些关于 Websocket 的插件
其中 vue-socket.io 和 vue-websocket 是基于 socket.io 的所以需要后端也是 Socket.io 遂放弃,不然会连接上之后会请求服务端的 login 方法,如果服务端不是的话,会不断轮询。
vue-native-websocket
顾名思义,就是原生的 WebSocket,并且可以使用 Vuex
native websocket implementation for Vuejs 2 and Vuex
安装依赖以后,简单配置一下就可以使用了。
import VueNativeSock from "vue-native-websocket";
Vue.use(VueNativeSock, "ws://localhost:9090");也可以启动 Vuex
import VueNativeSock from "vue-native-websocket";
import store from "./store";
Vue.use(VueNativeSock, "ws://localhost:9090", { store: store });具体可以看作者写的说明文档,怎么在 Vue 实例中使用和怎么配合 Vuex 和一些基础事件函数