如果不配置默认查询条件是全匹配,想实现模糊查询需求在查询值的前后加:
*
Jeecg-boot支持不编码通过配置实现 模糊查询、 匹配查询、 范围查询、 不匹配查询 等规则,
但是页面查询字段,需跟后台 Controller 中 Page 的字段对应一致,就可以不需写后台代码自动生成查询条件SQL。
例如:想实现模糊查询需求在查询值的前后加: *
如果不配置默认查询条件是全匹配,想实现模糊查询需求在查询值的前后加:
*
Jeecg-boot支持不编码通过配置实现 模糊查询、 匹配查询、 范围查询、 不匹配查询 等规则,
但是页面查询字段,需跟后台 Controller 中 Page 的字段对应一致,就可以不需写后台代码自动生成查询条件SQL。
例如:想实现模糊查询需求在查询值的前后加: *
昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
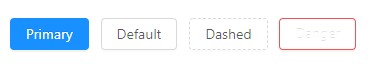
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

之前开发的时间比较赶,所以在某些还没弄明白的地方我直接使用了 v-model 来绑定数据,没并没有使用 v-decorator,所以表单验证需要自己手动去写,异常提示也是需要单独的去做,
现在空下来了,重新整理了一下业务代码,总的来说大部分的表单元素都有demo可以对照着看,复杂的部分也只是上传组件或者一些联动的部分。
突然想起来项目里边的一个需求,在用户申请称为公司账户的时候需要附加公司地址的百度地图坐标点,以便在 APP 中显示。
所以需要用到百度地图的坐标拾取,
反正总不可能让用户自己去拾取然后输入到 <input> 中去。
这篇文章就是简单说一下如何在 Vue 项目中使用百度地图。
使用到的组件: Vue-baidu-map
👉 开发手册
项目结尾了,但是需要根据用户和管理员设置不同的登陆入口界面,
所以就想着直接在 @/config/router.config.js 中修改基础路由,
但是因为不知名原因,路由并没有生效。
感觉像是有设置路由守卫全部都跳转回了 #/user/login
这个富文本组件本质是
TinyMCEgithub.com/tinymce/tinymce,
在 Vue 项目中使用的封装库 github.com/tinymce/tinymce-vue
Github 上有一个人回复了,框架是使用的 TinyMCE 这个富文本编辑器的 封装库,
所以在其手册里找到了,修改 上传方式的部分
一开始以为这里坑很大,结果坑其实并不大,而且内置了很多常用函数,
可能是我带有偏见了,所以这篇文章就简短的介绍了一下。
在 @/utils/request.js 中创建了 Axios 实例,
并且在 @/api/manage.js 中封装了常用函数
只需要在组件内按需导入即可。
坑! @YogWang #2019/10/24
jeecgboot 针对路由组件的名字做了规则处理,所以默认不是 UserInfo
- 如果自定义了路由组件名,则采用自定义名;
- 未定义路由 name (通过 URL 生成路由 name,路由 name 供前端开发,页面跳转使用)
@zhangdaiscott #2019/10/27 Reply
今天写一个带参数页面的时候,怎么样都是
404 然后跳转到 localhost:8080/#/;看了 Jeecg-Boot 的技术手册完全按照上边来的写也是不行,还是跳转到 /,在 Vue DevTools 中检查又没有问题。
就又折腾了好久,又是查文档又是看官方的教学视频。
最后真的是烦了,就偷懒了一把,结果成了….原因是啥呢???
项目正式开始,第一个功能模块的用户信息编辑就开始卡壳,特别是头像上传组件。
a-mdal 的表单值怎么获取到的ant-design-vue 上传组件的头像上传ant-design-vue 上传组件的头像上传。在 Jeecg-boot 中头像上传是 antD 的上传组件 listType="picture-card",
在教程里是直接使用 upload 组件的 defaultFileList API,
但他们 DEMO 是 listType="text",或 listType="picture-card" 但绑定的是 fileList,
并不是 defaultFileList,就和 ant-design-vue 的文档是一摸一样的照着读了一遍,
然后我直接复制的官方用户头像 DEMO,就出现了问题。