最近有一个项目,我发现有一些表单内容高度重复的情况,几张页面的表单虽有些细微差,但还是有很多同样的表单内容,或者 表单域A 和 表单域B 同时出现在一个页面中的这种情况。
我就想着能不能把他们都提出来,单独的做成组件在再使用到这些内容的时直接引入对应的表单域组件,并且可以把下拉菜单的远程查询也放到组件中,这样就会精简点很多重复的代码。
最近有一个项目,我发现有一些表单内容高度重复的情况,几张页面的表单虽有些细微差,但还是有很多同样的表单内容,或者 表单域A 和 表单域B 同时出现在一个页面中的这种情况。
我就想着能不能把他们都提出来,单独的做成组件在再使用到这些内容的时直接引入对应的表单域组件,并且可以把下拉菜单的远程查询也放到组件中,这样就会精简点很多重复的代码。
昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
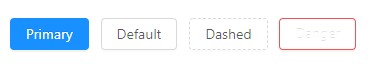
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

之前开发的时间比较赶,所以在某些还没弄明白的地方我直接使用了 v-model 来绑定数据,没并没有使用 v-decorator,所以表单验证需要自己手动去写,异常提示也是需要单独的去做,
现在空下来了,重新整理了一下业务代码,总的来说大部分的表单元素都有demo可以对照着看,复杂的部分也只是上传组件或者一些联动的部分。
坑! @YogWang #2019/10/24
jeecgboot 针对路由组件的名字做了规则处理,所以默认不是 UserInfo
- 如果自定义了路由组件名,则采用自定义名;
- 未定义路由 name (通过 URL 生成路由 name,路由 name 供前端开发,页面跳转使用)
@zhangdaiscott #2019/10/27 Reply
今天写一个带参数页面的时候,怎么样都是
404 然后跳转到 localhost:8080/#/;看了 Jeecg-Boot 的技术手册完全按照上边来的写也是不行,还是跳转到 /,在 Vue DevTools 中检查又没有问题。
就又折腾了好久,又是查文档又是看官方的教学视频。
最后真的是烦了,就偷懒了一把,结果成了….原因是啥呢???
项目正式开始,第一个功能模块的用户信息编辑就开始卡壳,特别是头像上传组件。
a-mdal 的表单值怎么获取到的ant-design-vue 上传组件的头像上传ant-design-vue 上传组件的头像上传。在 Jeecg-boot 中头像上传是 antD 的上传组件 listType="picture-card",
在教程里是直接使用 upload 组件的 defaultFileList API,
但他们 DEMO 是 listType="text",或 listType="picture-card" 但绑定的是 fileList,
并不是 defaultFileList,就和 ant-design-vue 的文档是一摸一样的照着读了一遍,
然后我直接复制的官方用户头像 DEMO,就出现了问题。
这段时间公司有一个项目是用 Jeecg-Boot 开发的,管理平台部分就分配到我这边了。这段时间看了下他们官方的文档,感觉文档有点少,感觉之后大部分时间都要和这个东西杠上了。 _yogwang 2019.10.10 15:28

Java RAD framework for enterprise web applications
基于代码生成器的 JAVA 快速开发平台,采用前后端分离架构: