设置默认Git编辑器
core.editor(commit message编辑时) 和 序列编辑器sequence.editor(比如rebase时)git config --global core.editor "code --wait" git config --global sequence.editor "code --wait"

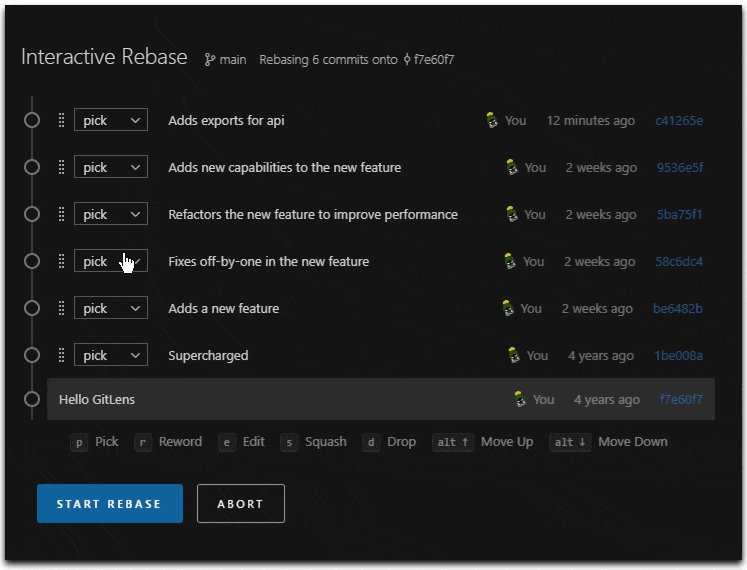
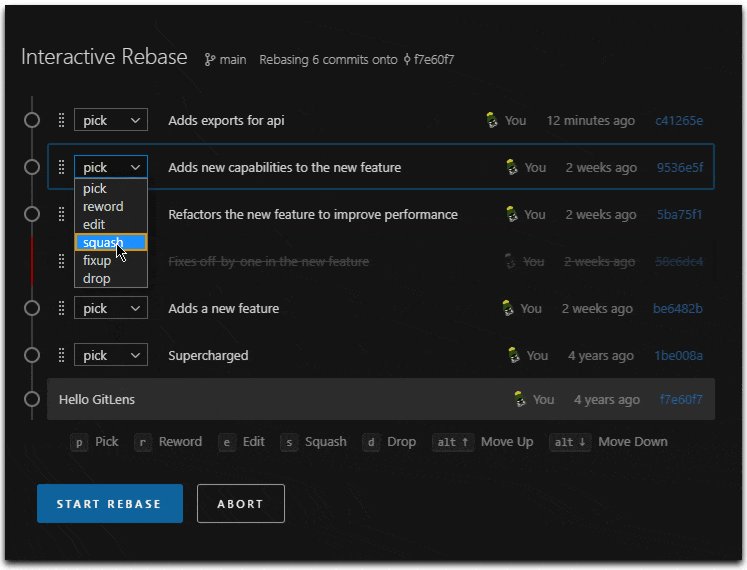
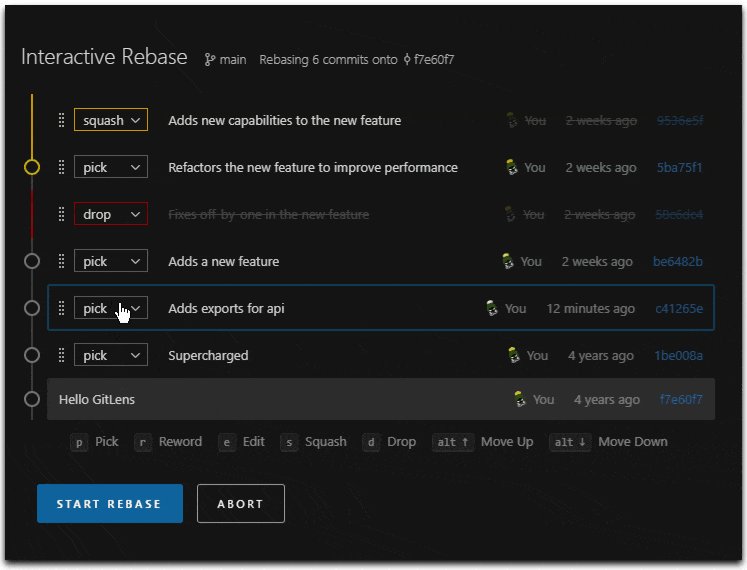
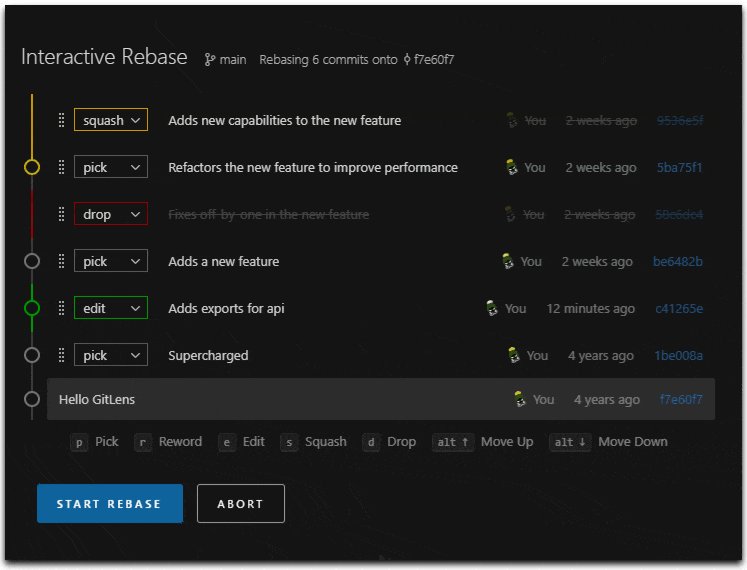
长久以来,我一直都是用的 GitLens 来操作的 Git,特别是在 rebase 的时候,可视化的界面真的比原本的文本编辑好用太多。
最近因为 Github Copilot 高级请求限制的调整,计算了一下高级请求的用量,其实改版后的 Copilot 价格和 Cursor 已经持平。所以准备迁移到 Cursor 开发一段时间(Cursor 的辅助编程体验要好太多了)。
但由于太久没有调整过 VS Code 的配置项了,在同步配置项到 Cursor 之后发现 git rebase 时,没有按照预期打开 GitLens Interactive Rebase Editor 就是上边的动图中的交互编辑器。一直都是在 Cursor 里面以文本编辑的形式打开了 git-rebase-todo 的内容。
所以记录一下如何调整和启用。

