Vue 3.0 Beta版本已经更新很久了,不出意外正式的 Release 应该如约在第三季度发布,然而我还没有开始学习 TypeScript 以及 Composition API,趁着这几天项目还没开始,就抓紧了解了一下 React
「 ReactJS 笔记 」 L00 起步
Jeecg-boot 开发挖坑日记10 升级AntD依赖后按钮组件配色出现异常
昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
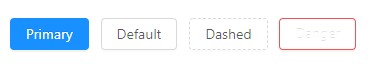
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

export { x as x } 中的 as 是什么?
今天在读一个开源框架的时候看到了一行
export { installer as VueAxios, service as axios };然后我就 ? ? ?,以前一直都不知道这个 as,然后就赶紧百度,结果没有一个匹配的结果。
然后就只能从阮一峰老师的ES6入门里边找…
使用 Webpack 的 Proxy 解决跨域问题
在这次的项目中,遇到了后端配置了允许跨域,但是我这边请求的时候还是提示跨域,后端折腾了会,我说算了,我这边本地做一下代里还快一点,你继续整接口吧。
所以就用到了 webpack-dev-server 的 proxy,但是有一些部分我并没有整明白,所以写一篇文章梳理一下。
最简单的就是直接在 webpack 的配置文件中启用 proxy 就可以了,
使用VueJS的计算属性监听DOM元素属性的问题
今天在写一个模拟微信的聊天组件的时候,需要获取消息列表的滚动条高度,来实现每次发送接受消息数据时,自动滚动到列表末尾。
当然就想到了用 Computed 属性来计算容器的 scrollHeight。
然后就发现一开始滚动条会定位到列表最后,但是测着测着就发现怎么超出了一定高度范围之后就不会滚动到列表末尾了,而是固定在了一个值。
什么是 [Arguments] 隐式参数?
这段时间总是看到有人提到 arguments 隐式参数, 并且在 方方老师 的面试经中也提到了这个词,但是好像很多人不知道怎么一回事。
确实在 ES6 普及之后,有了 ... 展开运算符之后就很少有用到 arguments 了,并且我在写这篇文章之前还总是拼错单词,因为我喜欢自己定义 parameter 形参…
map() 和 forEach() 的区别
一直以来没有整理查阅过数组的原生方法,所以对什么时候用 map, 什么时候用 forEach 并不是很明确,完全看心情。
只是知道 map有返回值而 forEach 没有需要自己操作,所以今天准备好好梳理一下记录下来。
「 TypeScript 笔记 」 楔子
这两天同时写 3 个项目,脑子有点乱,每天白天写一个晚上另外写一个,第二天可能就是第三个项目,所以每天上午到公司之后有大概 1 个多小时就处于梦游的状态,就等着群里有谁提问题,然后我解决的时候可以把脑回路给转换过来,但是这段时间可能因为疫情的原因吧,活跃的人越来越少了,还是自己写写 demo 把今年要学的 TS 给学起来吧。
本来是想等到 Vue 更新 3.0 的时候再学的,但是感觉可能等到 3.0 出来了应该要是下半年了,如果上半年就只学习 React,不配合 TS 的就有点太浪费了,好多小伙伴就是用 TS 在开发 React 项目。
ESlint的格式化风格有很多种,选择哪一种作为自己的代码格式化风格呢?
这段时间刚刚复工,年前的我负责的一个年会大屏系统公司准备重新整理制作成为商城可售卖版本,然后又来了一个公司服务器租赁的 WebAPP 的项目,
我春节期间的外包项目也没有做完。那么给我自身 CodeReview 的时间就不够了,所以需要一个 ESLint 的通配规则来减少我编写的时候小失误,
虽然有自己的代码书写习惯,但是并没有强制要求自己,一直以来自己的 ESLint 配置仅具有错误预防功能,并没有使用一个通用的格式化风格,一直考虑的是使用 Airbnb config。
趁着 CLI 在创建项目下载依赖的时间,我想选择一个规则作为我自己的以后的编码风格,
根据 CLI 给出的提示,默认可以配置的有三种:
使用 npm-check-updates 更新全局依赖提示 No dependencies
今天想起自己一直依赖没有更新全局依赖,就直接在 bash 里边输入 ncu -g 居然提示 No dependencies.
我就纳闷了,打错命令了吗,为啥提示没有依赖?
项目内依赖检查更新是没问题的,但是检测全局依赖就显示没有依赖,换了几个终端还是这个问题。
我怀疑是我全局以来的路径设置错了(我是使用 npm 来安装全局依赖,yarn 安装项目依赖)
查看了 npm 的全局依赖路径发现没错啊。