一直以来只知道
HTTP Cache是有缓存总量上限的,但是不知道对于单个文件的体积大小也是有限制的。
在这次接盘的3D可视化项目中就遇到了这个问题。因为模型文件体积比较大,在实际使用中经常会反馈说载入时间过长。所以在拿到服务器权限之后就改了一下 Nginx 的配置文件开启了静态资源的 HTTP cache,以为完事大吉就和一线说载入时间慢的问题解决好了。现在进入项目会使用本地缓存,在第一次载入的时候会慢一些,后面再次进入就会快很多了。
但是实际使用中反馈过来的时依旧会有很长的载入时间。以为是 Nginx 的配置项写错了,就又去确认了一下。确实是开启了缓存的,首页的各种静态资源也是会被缓存,但是等我进入到模型展示页的时候就发现问题了!
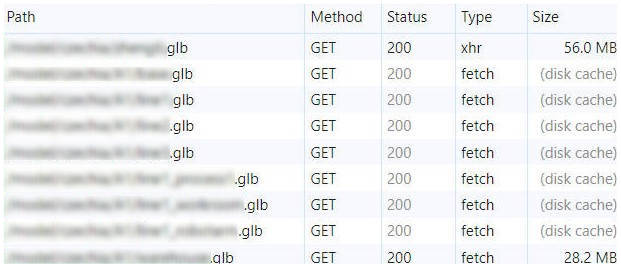
最外层展示的模型是可以被缓存的,但是操作数据下钻之后开始展示内部模型从 Network 面板中看到的 glb 模型文件不是每一个都会从 disk cache 读取,有一些模型依旧会发起请求。

所以就想着浏览器是不是可以有配置项可以修改,但是并没有(可以通过给快捷方式添加启动命令来修改,但不可能要求所有设备都这样做)。所以只能想其他法子来解决这个问题,自然就找到了 Service Worker