昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
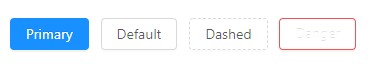
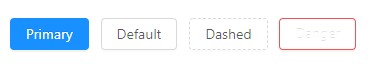
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

今天在读一个开源框架的时候看到了一行
export { installer as VueAxios, service as axios };然后我就 ? ? ?,以前一直都不知道这个 as,然后就赶紧百度,结果没有一个匹配的结果。