项目新增了一个过期提醒的需求,需要增加定时推送消息的功能,查看文档了解到消息推送可以选择两种推送方式,一种是 小程序订阅消息,另一种是 服务号模板消息。
最简单的肯定是小程序直接拉起订阅消息,不需要做很多的准备,在开放平台设置好订阅消息模板之后直接使用就可以了。
服务号订阅则会麻烦一些,需要从小程序跳转到公众号引导用户关注,然后绑定公众号的OpenID到账户上。
所以肯定是先尝试最简单的小程序订阅消息啦!
🍕 小程序订阅消息
首先在公众号平台登陆小程序管理后台,从侧边栏找到 【功能】栏目下的【订阅消息】,首次进入使用需要开启一下功能。
开启功能之后在【公共模板库】里边找到自己需要的消息模板。
不知道为什么我开启之后看不到添加消息模板的按钮,只能从模板库里选择。
选择好之后可以看到模板提供了一些关键字,可以选择自己需要用到的展示字段,我这边用到了3个。
填写完 “场景说明” 之后就可以提交保存了。
添加完成之后模板列表中,找到刚刚添加的模板点击【详情】,就可以看到消息模板的ID 和 消息参数字段了
后端如何使用订阅消息参数,可以查看这篇文档 🔗 subscribeMessage.send | 微信开放文档
拿到消息模板ID之后,回到小程序需要使用的页面当中,使用以下 API 就可以唤起订阅授权了。
wx.requestSubscribeMessage({
tmplIds: [''], // 息模板的id的集合,一次调用最多可订阅3条消息
success (res) { }
})
是不是很简单,这样小程序部分的就结束了,通知后端可以发送订阅消息就可行,用户授权完成之后,后端可以 不限时间 地下发一条或对应的服务消息了。
需要关注的是,比如说唤起首全弹窗之后所有的操作都会执行 success 回调,其实用户点击了取消,所以需要区分一下res 参数内消息模板的不同状态
wx.requestSubscribeMessage({
tmplIds: ['abcdefg'], // 消息模板的id的集合,一次调用最多可订阅3条消息
success (res) {
console.log(res.errMsg)
// log 'requestSubscribeMessage:ok'
console.log(res['abcdefg']) // 为什么需要把模板id当成键名,因为可能会同时订阅多个消息模板
// log 'accept'、'reject'、'ban' 或 'filter'。
// 'accept'表示用户同意订阅该条id对应的模板消息,'reject'表示用户拒绝订阅该条id对应的模板消息,'ban'表示已被后台封禁,'filter'表示该模板因为模板标题同名被后台过滤。
}
})但是我们的需求是要推送 1~3 的消息,所以小程序订阅消息就没办法完全满足需求,只能考虑使用服务号模板消息来实现了。
🙄 疑惑
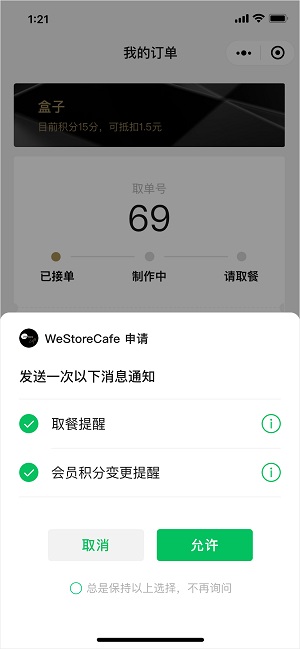
1. 如果了用户勾选 “总是保持以上选择,不再询问” 之后,下次调用订阅API还会不会弹窗
勾选之后,下次调用将不会弹窗,除非用户进入 【小程序 - 右上角 “···” - 设置 - 订阅消息】 内修改设置。
2. 小程序订阅消息 为什么只有一次性订阅消息,没有找到长期订阅消息
我也没有找到,并且我只能从消息模板库里边添加订阅消息模板,不能自定义添加消息模板。
可能是因为非民生,非政务的缘故吧。微信官方暂时仅向政务民生、医疗、交通、金融、教育等线下公共服务开放长期提醒。
3. 小程序订阅消息 只能出现在 服务通知 内吗
只会出现在服务通知内,如果需要展示在服务号内需要使用 服务号模板消息。
🍕 服务号模板消息
这个也简单,和小程序设置订阅消息的步骤一样,只是额外增加引导用户关注公众号的步骤即可。
用户关注服务号之后后端会接收到推送(需要在微信公众平台进行服务器配置),后端接收到请求就可以解密获取用户的 OpenID 进行关联了,获取 UnionID 需要单独请求接口获取。
这些操作交给后端同学就好了,我们并不需要过多的关注,大概知晓即可。
我们的重心是引导用户关注服务号,现在有4种方式可以选择:
- 使用微信官方的 公众号关注组件
<official-account />(需要关联公众号)official-account | 微信开放文档 - 使用
<image />组件展示公众号二维码图片引导用户长按关注- 如果没办法长按扫码,在图片标签增加
show-menu-by-longpress属性即可(小程序2.7.0开始支持 🔗 文档链接)
- 如果没办法长按扫码,在图片标签增加
- 使用 客服消息按钮组件
<button open-type="contact">推送关注消息(需要开启服务) 客服消息 | 微信开放文档 - 使用
<webview />组件展示公众号中引导用户关注的文章(里边的图片可以长按扫码)。
具体方式我就不赘述了,网上一抓一大把。
需要注意的是使用公众号关注组件的话进入场景要求的只有符合的场景才会展示,比如说从APP唤起小程序的话就不会展示关注卡片,需要考虑使用其它三种方式来适配。
在线客服会话开启之后服务端不能主动推送消息了,需要用户发送消息之后才可以向用户下发客服消息
引导用户关注完成之后,后端同学就可以凭借消息模板 template_id 及用户 openId 来推送模板消息了。
P.S. 现在新增自定义模板消息时审核不通过,会提醒让使用服务号的订阅消息。但是如果使用订阅消息会特别麻烦,用户点击授权之后才可以发送一次性订阅消息,长期订阅依旧如小程序非民生类不可使用。
噢,对了,需要让后端同学为用户增加一个是否已经关注公众号的 flag,不然每次都提示用户去关注就太不友好了。
剩下的就是我这边需求内的多端数据关联了……就不再这篇文章中展开描述了
🙄 疑惑
1. 服务号模板消息 是否需要授权
模板消息不需要,但是如果使用 服务号订阅通知 需要用户主动订阅。
2. 已拥有用户OpenID,但用户未关注服务号消息是否会推送
不能推送,需要引导用户关注服务号。
4. 小程序客服消息能否判断不同进入场景
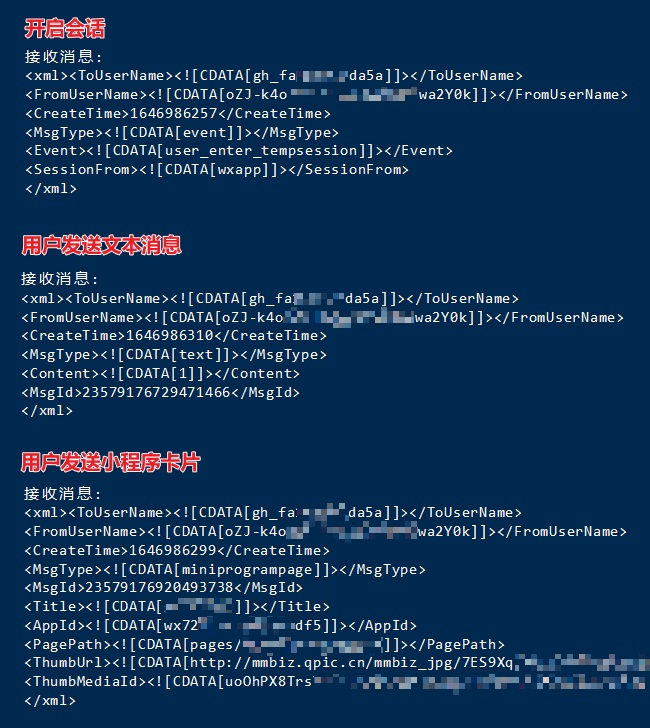
可以,后端会接收到4种类型的请求: 开启会话、发送小程序卡片、发送文本消息、发送图片消息
开启会话会有 SessionFrom 字段可以自定义,文本消息就是发送的文本内容 Content、图片消息会有一个 PicUrl 和 MediaId 来获取图片、小程序卡片会有 AppId、Title、PagePath之类的字段可以获取。
以下是三种请求的 xml 数据截图,图片消息忘记要截图了:
具体每个字段对应的什么意思,可以看这篇文档 👉 接收消息和事件 | 微信开放文档
如果要做到开启会话就自动回复指定消息,可以在开启会话的按钮上设置指定的 session-from 值来让后端判断。
5. “如果用户在会话中点击了小程序消息,则会返回到小程序” 中的小程序消息是什么意思
其实就是客服会话中客服发送了小程序卡片,用户点击之后会直接返回打开会话之前的页面(如果如果是页面中点击按钮开启的会话),并不会直接跳转到目标页面,需要开发者自己去做跳转。
但如果之前没有打开会小程序会进入到卡片对应的页面。
6. APP唤起小程序是否可以打开指定页面并携带参数?
可以,在 path 参数中填写路径即可打开指定页面,需要携带参数可以在路径后以 query 的形式拼接,例如 /pages/test?foo=bar
🍕 服务号订阅消息
这个我就不说了,和模板消息的步骤一样的,而且只能发送一次性订阅消息,而且订阅过程很麻烦,需要在公号文章中添加订阅按钮用户主动订阅才可以推送 1次 消息。
📌 相关文档及参考文章
小程序订阅消息
公众号消息
客服消息
- 客服消息 | 微信开放文档
- 消息推送 | 微信开放文档
- 接收消息和事件 | 微信开放文档
- 新增临时素材 | 微信开放文档
- customerServiceMessage.uploadTempMedia | 微信开放文档 上传图片获取
media_id - 客服消息使用指南 | 微信开放文档
APP唤起
参考文章