最近大屏又开始火了,群里好多人又开始捡起来了数据可视化,我也一样遇到了新得是数据可视化项目,但是这次不是说 ECharts,而是数据大屏上的所谓 “科技感” 容器,比如下图:

可以看到很多的边框,虽然说可以直接让 UI 小姐姐 切给我们出来所有不同规格的背景图片来解决问题,但是就需要 UI 一份一份切给我们,就很麻烦,而且占用首屏加载的资源。
我就想是否可以用一些精灵图来完成,或者一些简单的边框可以直接使用一些 CSS 的奇技淫巧来完成。
我从花瓣上找了一些示例,然后通过CSS复现,接下来上实例
📊 实例 1 直线边框
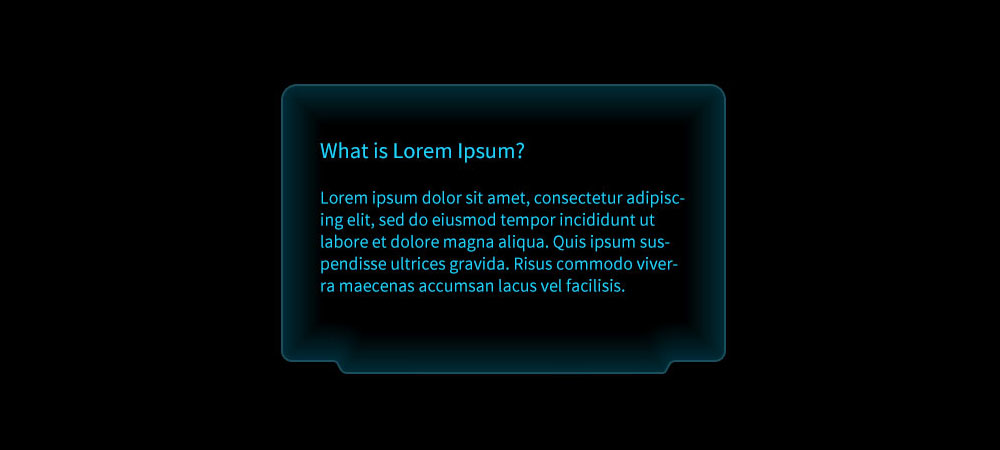
第一个示例就上最简单的好了,就是简简单单的直线容器边框,使用伪类来给容器增加4个发光包角
📊 实例 2 倾斜边框
其实还好,使用 transform 来实现就可以了,只不过因为形变的问题,最好单独起一个边框容器来做。
📊 实例 3 断点直线线框
这个的话,就比较麻烦了,一般都是用背景图片来实现,但是如果盒子大小固定的话,就需要切很多背景图,特别是宽高都不定的时候。所以这部分我只切了3块内容:左上角和右下角的图形 然后是 1px * 1px 的线框,搭配上多 background 就可以实现下边这个示例了。(需要了解一下background-position与background-size的混用)
📊 实例 4 内角边框
这个就比较麻烦了,因为想要实现的是内发光的样式,如下图:

但是纯CSS来实现内凹角的话,就不能使用 box-shadow 来设置内发光了,会有断层(其实可以实现没有断层,但是需要一点一点的调整阴影的offset、模糊半径和透明度),如果使用 filter:drop-shadow() 则没办法实现内发光,而且扩散半径现在还没有浏览器支持。 filter:drop-shadow()-spread-radius | MDN。
奈何 filter:drop-shadow() 不支持扩散半径的设置,所以发光我真的没办法了(懒得调 box-shadow),
暂时能想到的就是双层 mask 来模拟一个近似的,但是从中心发光了,而不是边框发光(内阴影)
其实可以用上一个例子的方式用背景图来实现,但是我觉得应该有其它更好的方式实现,容我再考虑考虑。
如果你有好的想法,📧 Mail给我吧!
参考文档:
background - CSS | MDN
background-position - CSS | MDN
background-size - CSS | MDN
mask - CSS | MDN
drop-shadow() - CSS | MDN
box-shadow - CSS | MDN