最近在更新博客的样式,突然想到现在的flex布局已经可以定义间距了,所以大概整理了一下关于gap这个新属性资料。
gap属性是用来设置网格行与列之间的间隙(gutters),该属性是row-gap与column-gap的简写形式。
起初是在 Grid 布局中用 grid-gap 来设置行间距和列间距的,后来意识到 Multi-column 布局中有一个 column-gap 属性,同时存在 grid-column-gap 和 column-gap 对于开发者来说是一个很疑惑的问题。并且在大范围应用的 Flex 布局中,并没有一个很好的方法来设置行间距和列间距。
于是CSS齐属属性规范开始调整,gap 代替了grid-gap 属性,并且规范对间隙属性进行了大统一,三种布局只需要使用 gap 属性就可以设置间距样式了。
我一直觉得 Grid 布局的属性太多,而且早期的兼容性很差,相对于 Flex 布局 我觉得最好用的属性就是 grid-gap,因为 flex 只有 5 种对齐属性,如果需要做间距的话就很麻烦,只能使用 margin。
今年年初的时候一大波的公众号在推送 flex 已经可以使用 gap 属性了,正好趁着这段时间博客主题改版,正好有用上。
🔨 使用方式
在 grid 与 multi-column 种使用、表现形式是和原先是一样的
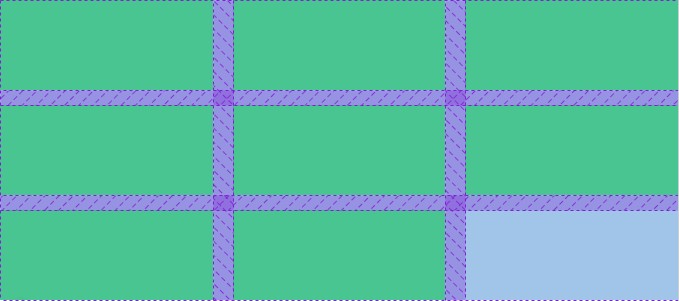
#grid-box {
display: grid;
height: 200px;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
gap: 15px 20px;
}
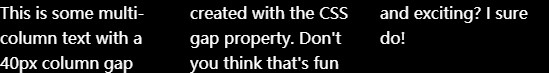
#column-box {
column-count: 3;
gap: 20px;
}
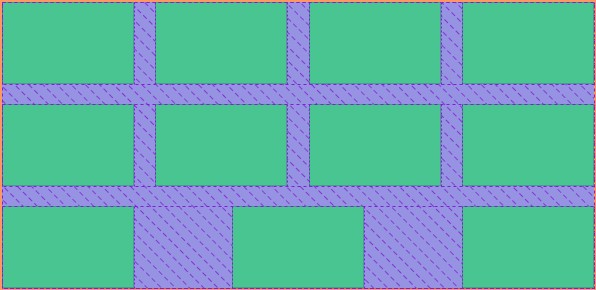
在 flex 中用法与 grid 中一样,并且同时可以使用 justify-content 和 align-content
#flex-box {
display: flex;
flex-wrap: wrap;
gap: 20px 20px;
justify-content: space-between;
}
✨ gap 可接收的值:
normal:默认值,默认为0px,在multi-column-layout中为1em;<length>: 精确值,例如:px,em,rem,vw,vmin之类的精确值;<percentage>: 百分比值,表示相对栅格容器的百分比;calc(): 计算值,经过计算函数来指定间距大小;inherit: 继承自父级;initial: 初始(或默认)值;unset: 设为未设定。
🚫 兼容性
Grid布局 还是支持
grid-gap属性,但这是为了兼容那些不支持gap属性的浏览器,处于类似于私有前缀的状态了,MDN上是建议使用gap属性。Flex布局 对于
gap属性的支持,还处于草案阶段 [2021/6/3] ,如果需要在生产环境使用,可能需要进行考量,虽说主流浏览器全部都已经支持了。Multi-column布局 已经支持了
gap属性,但是只有列间距,没有行间距的概念,所以设置row-gap是没有效果的。
🎃 一些疑惑
根据谁的大小来计算百分比?
依据布局容器的content-box来确认百分比,与padding/margin的计算方式一致。为何有时会失效?
需要容器有对应确定的宽高值,否则为0。Safari 中已经支持了
gap的 百分比值 和calc()值
2021年6月3日测试
资源
gap (grid-gap) - CSS(层叠样式表) | MDN
CSS Box Alignment Module Level 3 - W3C Editor’s Draft