群里突然又聊到了CSS样式的权重,这个话题每隔一段时间就会出现一次,但是每次都去搜索找选择器权重的文章分享有点太麻烦了,
主要是配图,想要找到自己记忆里的那张图真的很麻烦😂,所以还是自己整理一篇,以后直接分享自己的笔记就好了。
其实权重计算这个东西不麻烦,就是分 4 类:
inlineStyle: 行内样式#ID: ID选择器.Class: 类,属性和伪类选择器Element: 元素和伪类元素选择器
简单的权重比较 inline style > ID > Class > Element > * 这个应该不需要说了吧,主要是多个选择器混合使用时计算的问题。
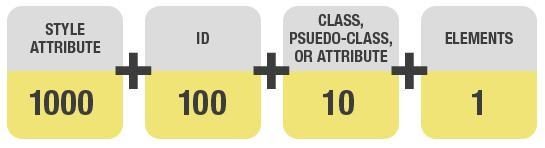
大部分人想到CSS权重应该会首先想到这个图

图片来源: 简明现代魔法
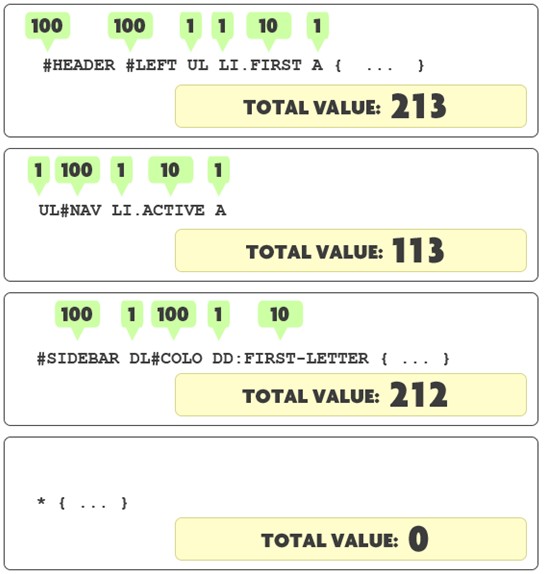
然后简单的按照这里的权重去计算出来结果去比较
例如:
但是!
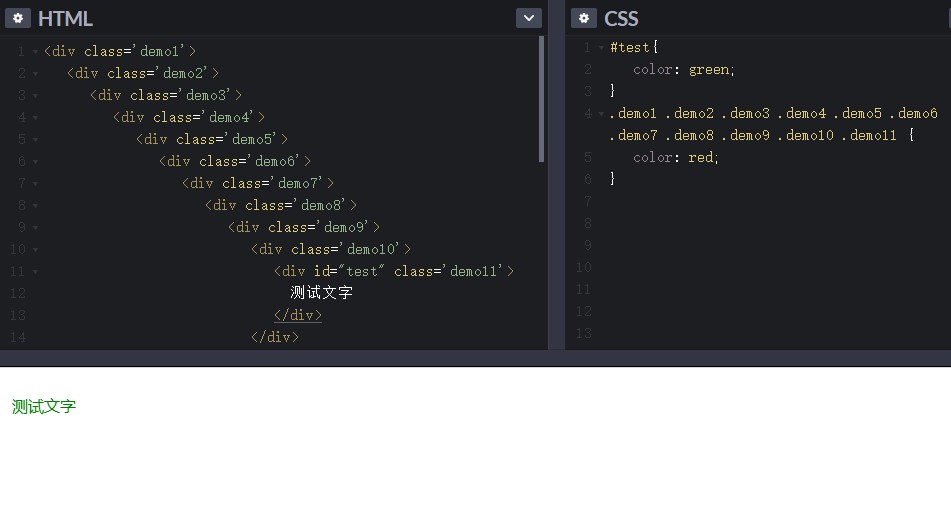
这样的计算会有一个问题,就是如果说某一项选择器超过了10个,那么是不是就会造成疑问,是否会晋级
例如
// 1个ID选择器
#demo {
color:green
}
// 11个class选择器
.demo1 .demo2 .demo3 .demo4 .demo5 .demo6 .demo7 .demo8 .demo9 .demo10 .demo11 {
color:red
}按照上边的计算方式,得出的结果就是 100 :110,但是实际并不会被11个类选择器所覆盖。

所以其实,是一个类似数组的形式,其计算结果为 [0, 1, 0, 0] 比上 [0, 0, 11, 0],
这点可以从 W3C规范 上看到,其实是分为 [A, B, C, D] 四类,然后去一对一去比较,并不会被 进位 所影响。
⭐ !important
!important 是一个特殊的声明,W3C 将其与选择器权重计算区分开,
但是很多文章中把他放置到 A 类之前作为 第0类 权重,确实在实际工作中观察到的效果也一致,只不过不能通过重复声明 !important 来达到提升权重的目的(Invalid property value)
但如果是继承下来的 !important 属性,则会被新的声明覆盖。
# 如果使用简写属性并且使用 !important 声明
Declaring a shorthand property (e.g., ‘
background‘) to be “!important“ is equivalent to declaring all of its sub-properties to be “!important“.将简写属性(例如’
background‘)声明为 “!important“ 等同于将其所有子属性声明为 “!important“ 。
接下来看一个完整的例子 <div class="demo-class1 demo-class2"><span>测试文字ABC</span></div> 的元素样式:
.demo-class1 {
font: italic 12pt sans-serif !important;
text-indent: 1em ! important; // 被覆盖
}
.demo-class2 {
font-weight: bold; // 未生效
font-size: 24pt; // 未生效
line-height: 1.2 !important; // 生效
text-indent: 1.5em !important; // 生效
}
.demo-class2 span {
font-style: normal // 生效
}尾声
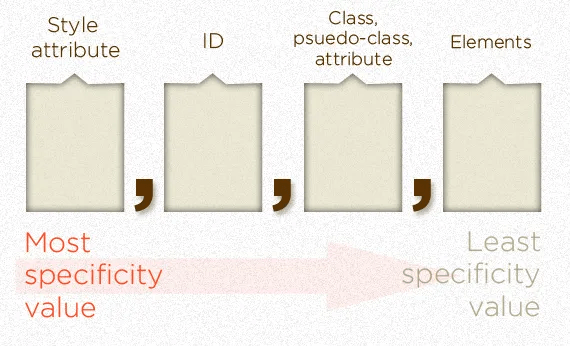
我所推荐的权重计算图

新版本中的选择器权重修改
在 W3C 最新版的 选择器文档 中,行内样式已经从权重中移出了,权重变成了三类 [#ID, .Class, Element]
在阅读 W3C 规范中,发现有中有这样一句话
By default, rules in author style sheets have more weight than rules in user style sheets. Precedence is reversed, however, for “!important” rules. All user and author rules have more weight than rules in the UA’s default style sheet.
默认情况下,
author style sheets(作者样式表) 中的规则比user style sheets(用户样式表) 中的规则具有更大的权重。 但是,对于 “!important” 规则,优先级相反。 与 UA 的默认样式表中的规则相比,所有用户和作者规则的权重均更大。
其中的 Author Style sheets、User Style sheets 是我没有遇到过的名词,UA 当然是浏览器(用户代理)默认样式,从查阅到的结果来看:
作者样式表 (
Author Style sheets)
作为开发者的我们为项目所配置的样式表用户样式表 (
User Style sheets)
浏览器为浏览站点的用户提供的一个修改当前站点样式的功能(一般都是浏览器插件实现)所生成的样式表
# 参考
CSS2 - 6.4 The cascade - W3C Recommendation
CSS2 - 6.4.2 !important rules - W3C Recommendation
CSS2 - 6.4.3 Calculating a selector’s specificity - W3C Recommendation
Selectors - 16. Calculating a selector’s specificity - W3C Recommendation
Draft - 6.3. Important Declarations: the !important annotation - W3C Editor’s Draft
CSS选择器的权重计算规则 - 简明现代魔法
Day20:小事之 CSS 權重 (css specificity) - iT 邦幫忙
Specifics on CSS Specificity | CSS-Tricks
User style sheet vs Author style sheet | Treehouse Community