突然想起来项目里边的一个需求,在用户申请称为公司账户的时候需要附加公司地址的百度地图坐标点,以便在 APP 中显示。
所以需要用到百度地图的坐标拾取,
反正总不可能让用户自己去拾取然后输入到 <input> 中去。
这篇文章就是简单说一下如何在 Vue 项目中使用百度地图。
使用到的组件: Vue-baidu-map
👉 开发手册
安装
安装依赖总不用说了把,不管你用那种,反正包名没错就对了。
NPM
$ npm install vue-baidu-map --saveCDN
<script src="https://unpkg.com/vue-baidu-map"></script>快速使用
全局注册
import Vue from "vue";
import BaiduMap from "vue-baidu-map";
Vue.use(BaiduMap, {
ak: "YOUR_APP_KEY" // ak 是在百度地图开发者平台申请的密钥
});<template>
<baidu-map class="bm-view"> </baidu-map>
</template>
<style>
.bm-view {
width: 100%;
height: 300px;
}
</style>局部调用
如果有按需引入组件的需要,可以选择局部注册百度地图组件,这将减少工程打包后的容量尺寸。
局部注册的 BaiduMap 组件必须声明 ak 属性。
所有的独立组件均存放在 vue-baidu-map/components 文件夹下,按需引用即可。
由于未编译的 ES 模块不能在大多数浏览器中直接运行,如果引入组件时发生运行时错误,请检查 webpack 的 loader 配置,确认 include 和 exclude 选项命中了组件库。
<template>
<baidu-map class="bm-view" ak="YOUR_APP_KEY"> </baidu-map>
</template>
<script>
import BaiduMap from "vue-baidu-map/components/map/Map.vue";
export default {
components: {
BaiduMap
}
};
</script>
<style>
.bm-view {
width: 100%;
height: 300px;
}
</style>好,安装完成,让我们 Run 起来。
卧槽,怎么是白的?地图呢?
👇

好,继续查看文档….
没有设置
center和zoom属性的地图组件是不进行地图渲染的。
当 center 属性为合法地名字符串时例外,因为百度地图会根据地名自动调整 zoom 的值。
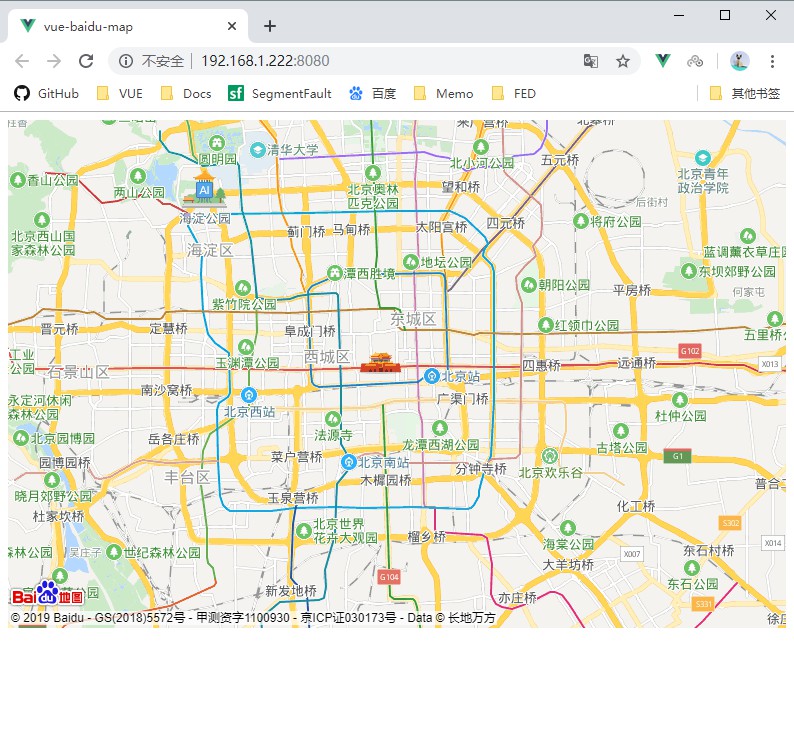
所以按照例子,在 <baidu-map> 加上 center="北京" :

ok,跑起来了,
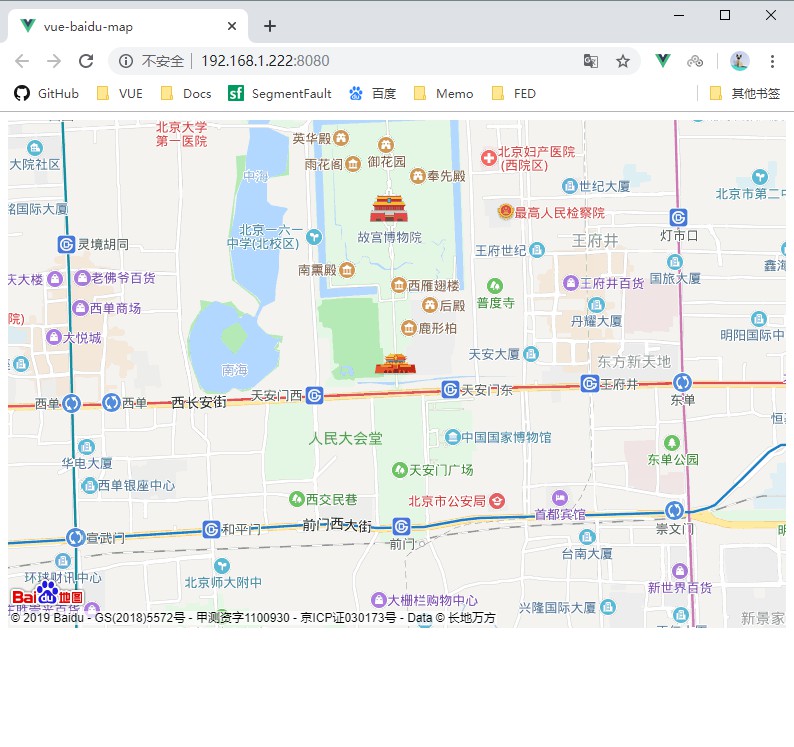
让我们试试另外一种方法,单独设置 center 和 zoom :

好,快速启动已经没有问题了。
扩展应用
时间有限,先把链接放上来,不能同步测试写文档的了。
项目完成之后开始写
自动定位
https://dafrok.github.io/vue-baidu-map/#/zh/control/geolocation
地区检索
https://dafrok.github.io/vue-baidu-map/#/zh/search/local-search
跟随中心点自动赋值
https://dafrok.github.io/vue-baidu-map/#/zh/map/baidu-map
自动填充
https://dafrok.github.io/vue-baidu-map/#/zh/other/auto-complete
需要配合 <bm-local-search> ,如果需要点选自动切换到对应地区 :auto-viewport="true"
遇到的问题
1. 组件化的时候会造成死循环
- 组件化的时候 name 和 Vue-baidu-map 的组件重了,换一个就是了。