问题
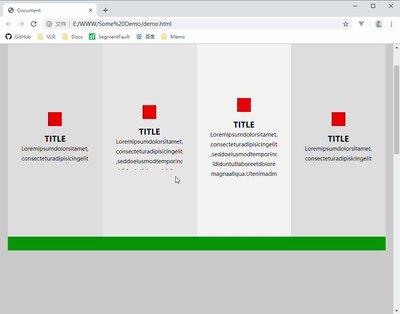
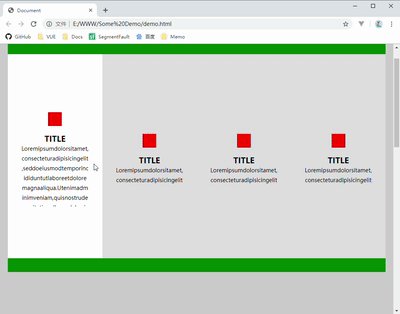
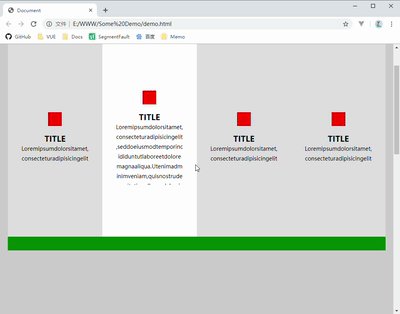
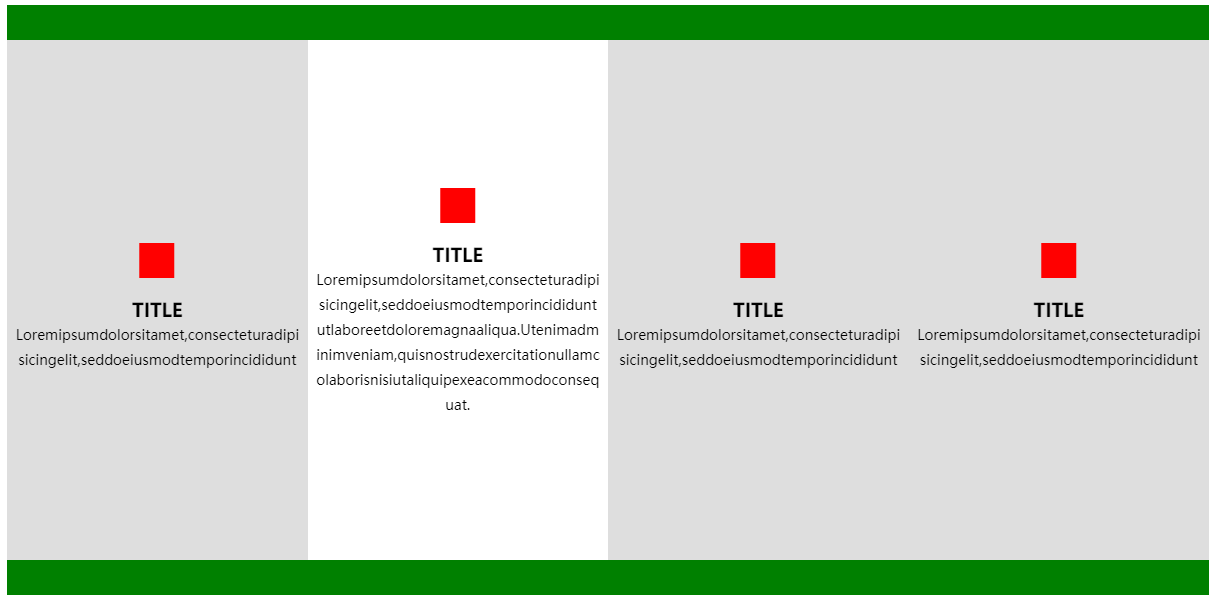
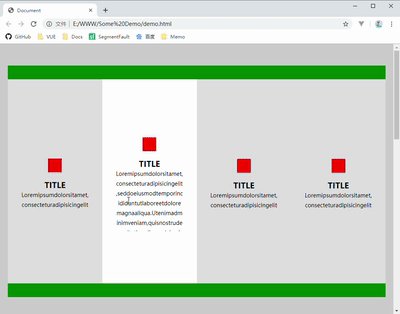
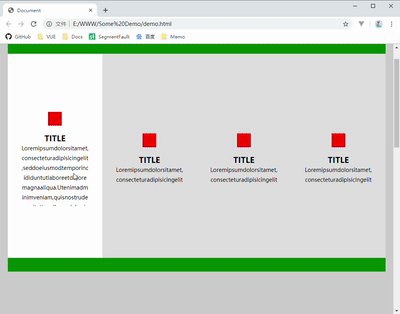
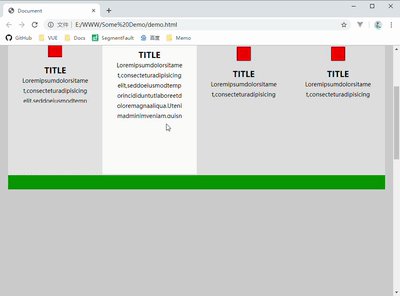
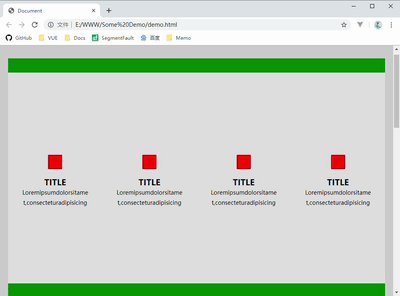
在 Chrome 中,使用 transform 或者 flex 垂直居中内容块,当视窗滚动到容器一半时再经过第一个内容块(之后的都正常),整个容器块都会被移动
- 内容块高度已经大于文本块高度
- 内容块垂直居中
- 视窗滚动到容器一半时
- 改变文本块高度
- Firefox 同样遇到该问题
- Edge 正常
- IE11 正常

前景

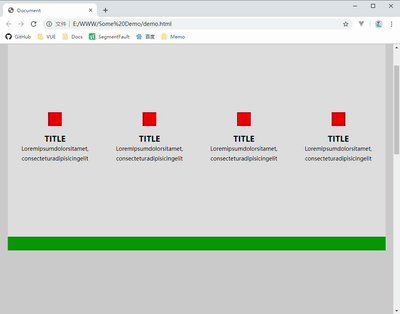
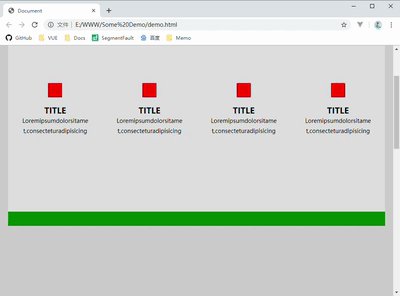
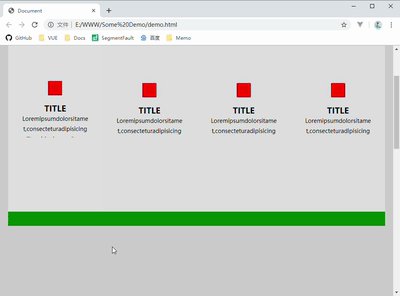
要求一般情况下只显示文本前两行,当鼠标悬停时显示全部文本内容

复现
👉 CodePen
解决
在第一个 li 前创建一个与之等高的伪类就可以解决
ul:before{
content : "";
width : 1px;
height : 520px
display : blcok;
position : absolute;
}
附:
- CodePen - https://codepen.io/yooooge/pen/MPNGpY
Chrome 版本

Firefox 版本

Edge 版本

IE 版本

yogWang 2019/07/03