
刚刚写年会红包雨的时候用到了 linear-gradient 来实现条纹背景,但是突然卡壳想不起来怎么写了。
就去百度一下,所以现在把它记下来,方便以后查阅。
基础部分
使用 linear-gradient 实现没有渐变的色块
.color-block {
background: linear-gradient(#c498bc 50%, #81a2cf 0);
}横向条纹
再上一个基础之上增加 background-size 属性进行 repeat
.stripe {
background: linear-gradient(#c498bc 50%, #81a2cf 0);
background-size: 100% 30px; // 宽度100%, 高度30px 如果没有no-repeat的话他会一直铺满整个div
}竖直条纹
再在上一个的基础之上增加 linear-gradient 的朝向,然后交换 background-size 的宽高
.stripe {
// 向右填色 如果是 'to left' 就是向左填色
background: linear-gradient(to right, #c498bc 50%, #81a2cf 0);
background-size: 30px 100%; // 宽度30px, 高度100%
}倾斜条纹
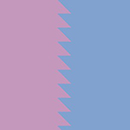
倾斜条纹的话就相对麻烦一点了,如果只修改 linear-gradient 的朝向为角度那么就会出现下边这个情况:

.stripe1 {
background: linear-gradient(45deg, #c498bc 50%, #81a2cf 0);
background-size: 30px 100%;
}所以要修改 background-size ,但是只是这样也会有问题:

.stripe2 {
background: linear-gradient(45deg, #c498bc 50%, #81a2cf 0);
background-size: 30px 30px;
}结果是会形成一小块一小块的斜线色块,而不是整个倾斜条纹
所以按照现象修改 linear-gradient 之后为:

.stripe3 {
background: linear-gradient(45deg,
#c498bc 25%,
#81a2cf 0,
#81a2cf 50%,
#c498bc 0,
#c498bc 75%,
#81a2cf 0
);
background-size: 30px 30px;
}简单的实现时没问题了,但是感觉太长了。
如果要简化的话,需要使用的是 repeating-linear-gradient
.stripe4 {
background: repeating-linear-gradient(
45deg,
#81a2cf,
#81a2cf 15px,
#c498bc 0,
#c498bc 30px
);
}这样的话只需要一行就可以实现 .stripe3 的效果了。
以上
2019/12/21 05:00
Update 2024/09/13
时隔将近2000天,我又来更新了。主要是正对于 倾斜条纹 部分的补充。
之前对于 linear-gradient 属性的理解还是太粗糙了。
.stripe-new-1 {
width: 130px;
height: 130px;
background:linear-gradient(
45deg, // 旋转角度
#81a2cf 0 50%, // 颜色1 起始位置 结束位置
#c498bc 50% 100% // 颜色2 起始位置 结束位置
)
}
所以在这个理解的基础上,使用 repeating-linear-gradient 就可以实现倾斜的斑马条纹了。
其实实现起来是非常简单 👇
.stripe-new-2 {
width: 130px;
height: 130px;
background: repeating-linear-gradient(45deg, #81a2cf 0 15px, #c498bc 15px 30px);
}
实现多个颜色的条纹效果,就是在多添加几个颜色:
.stripe-new-3 {
width: 130px;
height: 130px;
background: repeating-linear-gradient(
45deg,
#81a2cf 0 15px,
#c498bc 15px 30px,
#9d69d6 30px 45px,
#f56e8d 45px 60px
);
}
当然其中某一块条纹的颜色也可以设置为透明:
.stripe-new-4 {
width: 130px;
height: 130px;
background:
// 斑马条纹
repeating-linear-gradient(
45deg,
#81a2cf 0 15px,
#c498bc 15px 30px,
transparent 30px 45px,
#f56e8d 45px 60px
),
// 叠加渐变底色
linear-gradient(to right, red, blue);
}
相关资源
linear-gradient() - CSS | MDN
repeating-linear-gradient() - CSS | MDN
CSS3如何实现这样的渐变背景? - SegmentFault 思否