2019/07/19 开坑。
在 B 站 看视频教学的时候,发现最快只有 2 倍速,
我觉得太慢了,在百度之后发现有 video 标签有 playbackRate 属性可以设置倍速。
Meathill:纯 CSS 组件顾名思义,只改变外观,不改变行为。所以它的功能不会因为浏览器变化而变化,即使浏览器支持不完善,即使因为加载速度或者网络关系,导致 CSS、JS 加载失败,它最多样式回归到原始样式,功能是完全一致的。在非标准浏览器环境下,如读屏器,也是如此
前年看肉大直播的时候听到:万能的 :checked + label 当时没有体会到有啥万能,不就是自定义 input 样式吗,直到前段时间看到一个 Demo 虽然不是使用的这种方法,但是我突然就明白了,这个就可以用 :checked + label 来实现。
…
原来很多需要 Js 配合的一些效果点击效果只需要 :checked + label 就可以完成。
yarn add @better-scroll/mouse-wheel@next
import BScroll from '@better-scroll/core'
import MouseWheel from '@better-scroll/mouse-wheel'
BScroll.use(MouseWheel)
new BScroll('.bs-wrap', {
//...
mouseWheel: {
speed: 20,
invert: false,
easeTime: 300
}
})查看 Demo 源码在 scroll-wrapper 外多了一层 core-mouse-wheel 加上就可以了。
Demo 源码Hexo 的安装就不讲了,直接开始我在制作 Hexo 主题遇到的一些问题。
首先
在使用 Hexo cli 脚手架创建完 Hexo 项目后会有一个默认官方主题 landscape 在 themes 目录中复制一份出来重命名成自己的名称,例如我的就是改成了 yogwang,并且在根目录中的 _config.yml 中修改主题为自己的主题
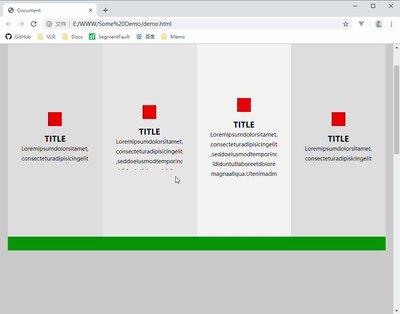
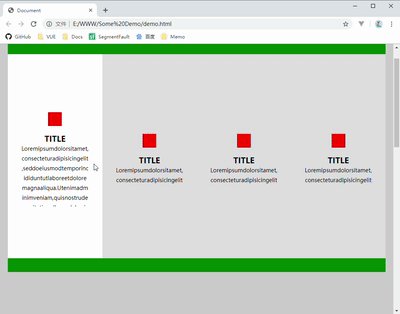
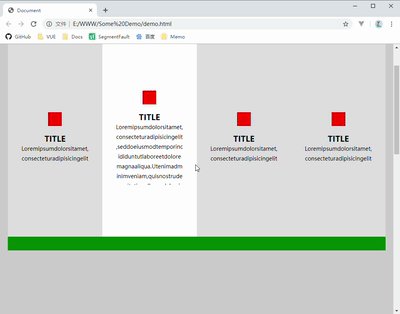
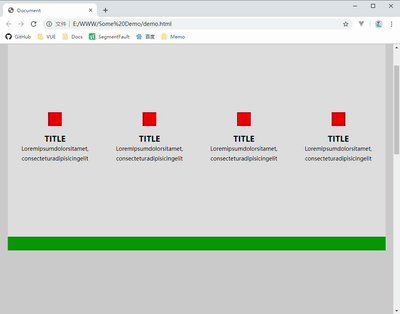
column-count: n 将元素中的文本分为 n 列break-inside: avoid 避免元素内部断行并产生新列👉 在 CodePen 中打开
在 Chrome 中,使用 transform 或者 flex 垂直居中内容块,当视窗滚动到容器一半时再经过第一个内容块(之后的都正常),整个容器块都会被移动

$ git clone https://github.com/electron/electron-quick-start
$ cd electron-quick-start
$ yarn add electron-builder --dev // 官方推荐
or
$ npm install elctron-builder --save-dev需要 Node.js 6.0 或更高版本
npm install electron-packager --save-develectron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]必需参数
sourcedir - 应用程序源