如果
overflow-x或overflow-y中的一个值不是visible或者clip的话,给overflow设置的visible/clip值会被自动处理成auto/hidden。
昨天下班之前看了一眼思否问答,发现思否的导航栏出现BUG了。所以想着在官方修复前自己改CSS样式临时凑合一下。
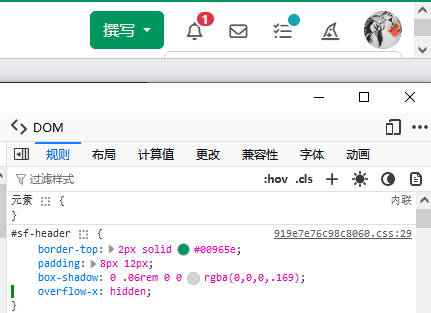
但看到 #sf-header 元素上面的 overflow-x:hidden 属性时候,我突然就卡壳了。开始困惑如果我给元素设置了 overflow-x: hidden 之后,垂直方向上的内容溢出时展现方式应该是怎么样的?是应该是如当前看到的出现滚动条还是应该超出显示。

也不知道是不是因为正巧前几分钟,Meathill 在微信群里面问了一个 scrollbar 样式属性相关的问题。正好 overflow 这个样式属性表现出来的现象也正好和滚动条有关。
所以一下子以为是标准有变动?去MDN上面看了一下 overflow 的文档。发现 欸!为啥MDN的示例代码上也有 overflow: hidden visible 这样的示例,难道是可以这样设置的?
当然也可能是唤起了自己部分的编码回忆,有些时候也会单纯的使用 overflow-x:hidden 来隐藏横向的滚动条。但是不记得这样设置的目的的了,然后就把思路代入了。以为自己之前这样写是为了做导航条的横向超出隐藏,然后垂直方向的超出显示。
- 其实MDN文档再往下滚动就有一段描述信息:
设置一个轴为
visible(默认值),而设置另一个轴为 不同的值 时,visible的行为会像auto一样。
overflow - CSS | MDN
但是我已经开始陷入了自己预设的方向跳脱不出去了,当然就没有找到自己想要的结果。就开始检索 overflow: hidden visible 相关的内容,果然就有对应的内容了:
After some serious searching it seems i’ve found the answer to my question:
from: http://www.brunildo.org/test/Overflowxy2.htmlIn Gecko, Safari, Opera, ‘visible’ becomes ‘auto’ also when combined with ‘hidden’ (in other words: ‘visible’ becomes ‘auto’ when combined with anything else different from ‘visible’). Gecko 1.8, Safari 3, Opera 9.5 are pretty consistent among them.
also the W3C spec says:
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
Short Version:
If you are using visible for either overflow-x or overflow-y and something other than visible for the other, the visible value is interpreted as auto.
html - CSS overflow-x: visible; and overflow-y: hidden; causing scrollbar issue - Stack Overflow
可以看到浏览器在实现方向上确实是有一些特殊的处理,但是回答中引用的两个链接都已经失效了,只能自己去检索对应的内容。
并且因为之前查看MDN文档的时候发现了示例代码中 overflow: hidden visible 这样的用法,所以我理所当然的认为MDN文档可能有落后,可能并没有提到这些特殊处理的内容。想要直接从 W3C 中去寻找答案。
当然从已经跨越了将近10年的时间,标准文档早就发生了很多的演变。文档中关于 overflow 属性的说明也从 CSS Box Model Module Level 3 部分独立到了 CSS Overflow Module Level 3 部分中。
不过还好,最终还是找到了当时的问答中中关于这部分的文档 👉 CSS basic box model | W3C Working Draft 9 August 2007
总结
其实就是说 overflow 的 visible 属性会和其他的值有冲突。不能设置 visible 的同时设置另外一个值为非 visible。可能是和外部容器的高度计算有关?
标准中关于这部分的说明并不是特别多,但应该能找到相关讨论的邮件。有想法的可通过文章下方的相关资源链接继续探索。但我不想深究下去了,毕竟只是自己的一个理解错误造成的困扰。
All values are treated the same as for ‘overflow‘, but on this property, they only affect whether or not the element is vertically clipped or has a vertical scrolling mechanism.
- The computed value is the specified value, except in the following case: combinations of ‘overflow-x‘ and ‘overflow-y‘ where one is ‘
visible‘ and the other is ‘scroll‘ or ‘auto‘ are not possible. In that case the computed value of ‘visible‘ will be ‘auto‘.
相关资源
- overflow - CSS | MDN
- CSS Overflow Module Level 3 | W3C Working Draft, 29 March 2023
- CSS basic box model | W3C Working Draft 9 August 2007
- CSS3 module: The box model | W3C Working Draft 24 October 2002
- Popping Out of Hidden Overflow | CSS-Tricks
- html - CSS overflow-x: visible; and overflow-y: hidden; causing scrollbar issue - Stack Overflow
- 官网用户信息出现重大 bug - 思否社区建设